公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

説明: and positioning of all components with the powerful and flexible layout system. Charts- Visually represent data ... with a broad range of dynamic and static charts including line, bar, and pie charts. D3 Adapter- Add ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: its wrapped inside the container only on mobile devices. Classic Cartesian charts are losing data ... chart does not re-apply the legend back into chart. Treepanel takes 2 clicks to edit after applying ... 続きを読む
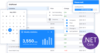
説明: 大量のデータを取り扱うHTML5アプリケーションをJavaScriptで作成 Sencha Ext JS is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested high-performance UI components such as HTML5 calendar, grids, ... 続きを読む

説明: grid. Trees. Exporter. Data Visualization and Media/Animations Broad range of charts. D3 visualization. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds support for.NET 7. Added support for Microsoft.NET 7. ... 続きを読む
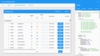
説明: ASP.NETの最新のUIコントロールを使用して堅牢なビジネスアプリケーションを構築 Sencha Ext.NET is an advanced ASP.NET Core component framework that incorporates the powerful cross-browser Sencha Ext JS library. Achieve enterprise-grade performance and productivity with 140+ pre-built and professionally tested UI components. Create ... 続きを読む

説明: and flexible layout system. Charts- Visually represent data with a broad range of dynamic and static charts ... including line, bar, and pie charts. D3 Adapter- Add sophisticated Data-Driven Documents package (D3) ... 続きを読む この製品についてさらに結果を表示します。
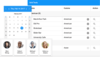
説明: ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ExtReact includes 140+ pre-built UI components ... 続きを読む
リリースノート: doesn’t have a renderer function/method. Chart tooltips are triggered from the wrong location when ... 続きを読む

説明: with the powerful and flexible layout system. Charts- Visually represent data with a broad range of dynamic ... and static charts including line, bar, and pie charts. D3 Adapter- Add sophisticated Data-Driven Documents ... 続きを読む この製品についてさらに結果を表示します。
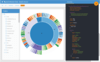
説明: ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ExtAngular offers 140+ pre-built UI components that ... 続きを読む
リリースノート: doesn’t have a renderer function/method. Chart tooltips are triggered from the wrong location when ... 続きを読む

説明: and positioning of all components with the powerful and flexible layout system. Charts- Visually represent data ... with a broad range of dynamic and static charts including line, bar, and pie charts. D3 Adapter- Add ... 続きを読む この製品についてさらに結果を表示します。
説明: ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable components allow a flexible development environment for building ... 続きを読む
リリースノート: doesn’t have a renderer function/method. Chart tooltips are triggered from the wrong location when ... 続きを読む