MetaDraw OCX (英語版)
メーカーご厚意により無償クーポンご提供中
- Supported raster formats include BMP, DIB, JPG, PNG and GIF
- Provides full programmatic control plus support for end user editing
- Convert between ICO, BMP, JPG, PNG, WMF, EMF and MDP formats

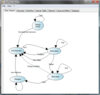
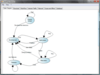
スクリーンショット: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む
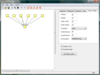
スクリーンショット: AddFlow allows building a graph interactively (you can create a full diagram without any programmation, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a ... 続きを読む

スクリーンショット: Lassalle layout components enable to extend the functionality of AddFlow by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can first create your nodes and links inside AddFlow, using the AddFlow API, giving each node a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. This method will position the nodes and the links ... 続きを読む
スクリーンショット: LayoutFlow currently includes HFlow that allows performing a hierarchical layout, SFlow that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow to perform an orthogonal layout on a graph. ... 続きを読む

スクリーンショット: Display and/or editing of text in multiple simultaneous fonts and font characteristics: FontFamily, FontName, FontSize, Bold, Italic, Underline (choice of styles), StrikeThrough, Super and Sub Scripts, Font Colors, CustomShadowing 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Display and/or editing of text in multiple simultaneous fonts and font characteristics: FontFamily, FontName, FontSize, Bold, Italic, Underline (choice of styles), StrikeThrough, Super and Sub Scripts, Font Colors, CustomShadowing 0 ... 続きを読む
スクリーンショット: Automatic cursor change, Events on click, dblclick, Mouse and cursor enter/leave. 0 ... 続きを読む

スクリーンショット: ALLText 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: ALLText 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: MetaDraw ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of MetaDraw- VBX 続きを読む
スクリーンショット: Screenshot of MetaDraw- VBX 続きを読む

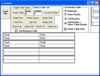
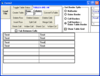
スクリーンショット: Drag between controls or within TList. TList automatically scrolls the control during drag & drop. No code is required to drag and drop within TList or between TList controls. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Drag between controls or within TList. TList automatically scrolls the control during drag & drop. No code is required to drag and drop within TList or between TList controls. ... 続きを読む
スクリーンショット: Sort by Branch or by Heirarchic level. Sort by any column, or by hidden data. Sort options include Case Sensitivity, Alpha / Numeric sort, Parent Nodes first. ... 続きを読む

スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む
スクリーンショット: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 続きを読む

スクリーンショット: MetaDraw ActiveX component brings the maximum in flexibility and power to developers looking for a reliable Object Oriented Image component for Multimedia, Image Editing/Annotation, HyperGraphics, Drag and Drop Interactive Interfaces. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MetaDraw ActiveX component brings the maximum in flexibility and power to developers looking for a reliable Object Oriented Image component for Multimedia, Image Editing/Annotation, HyperGraphics, Drag and Drop Interactive Interfaces. ... 続きを読む
スクリーンショット: Full support for Object Oriented Editing: Moving objects, Sizing, Change Colors and other attributes. ... 続きを読む