ASP.NET AJAX (ATLAS) / Infragistics / DevExpress / Software FX - ベストセラー商品
Data Visualization のショーケース
データを最大限に活用
DevExpressのパッケージには、WindowsとWeb向けの優れたデータ可視化ソリューションを構築するのに必要なものがすべて揃っています。
600種を超えるUIコントロール、DevExpressダッシュボード、eXpressAppフレームワークなど
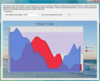
2次元と3次元グラフ多数 - 高いパフォーマンスと柔軟性を誇る、カスタマイズ可能なグラフコントロール各種。データをリアルタイムで示すグラフから、多次元データ解析まで、幅広い用途で使えます。.
機能的でスタイリッシュな企業向けアプリケーションを構築。
Windowsフォームコントロール - Office風のユーザーインターフェイス、高性能なダッシュボードとレポート、タッチとジェスチャ操作に対応した最先端のエクスペリエンスなど、ソフトウェア開発のあらゆる面をカバーする、100以上のコントロールを収録しています。.
Web、Windowsアプリにインタラクティブなチャート、イメージを追加
- スマートタグウィザードの追加
- PSSサポート機能を追加
- AJAX使用のDHTMLレンダリングエンジンを追加
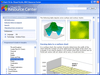
Easily visualize and analyze data in your SharePoint portals.
- Includes advanced lists, card views, charts, digital panels plus radial, linear and horizontal gauges
- Fully compatible with WSS and MOSS
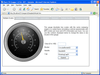
美しい「ゲージ」をアプリケーションに簡単に追加
- WinForms / WebForms かつ VS 2003/ 2005 にも対応
- ラジアル/リニアゲージ, LCD、LEDパネルを表現可
- AJAX実装にも対応
ネイティブでハイブリッドアプリケーション開発ツールを提供
- デスクトップやモバイル タッチの最適化
- 最も確立されたツールセットの機能を拡張
- プロトタイプ作成ツールIndigo Studio が新たに追加
-
スクリーンショット:
0 ...
続きを読む
この製品についてさらに結果を表示します。
-
-
-
スクリーンショット:
0 ...
続きを読む
この製品についてさらに結果を表示します。
-
-
-
スクリーンショット:
Screenshot of Infragistics Professional(日本語版)
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Infragistics Professional(日本語版) のスクリーンショット
続きを読む
-
スクリーンショット:
Screenshot of Infragistics Professional(日本語版)
続きを読む
-
スクリーンショット:
Choose from over 20 different chart types including 3DBar, Area, Bar, Bubble, Financial,Gantt, Line, Pareto, Pie, Radar-Polar, Scatter, Statistical, Surface & Contour. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Choose from over 20 different chart types including 3DBar, Area, Bar, Bubble, Financial,Gantt, Line, Pareto, Pie, Radar-Polar, Scatter, Statistical, Surface & Contour. ...
続きを読む
-
スクリーンショット:
Using the Printer Object, you will have control over margins, paper orientation, color or pattern printing, amongst others. The supported methods will also allow you to prompt the user with page setup, preview and print dialogs to ensure the user prints ...
続きを読む
-
スクリーンショット:
Choose from over 20 different chart types including 3DBar, Area, Bar, Bubble, Financial,Gantt, Line, Pareto, Pie, Radar-Polar, Scatter, Statistical, Surface & Contour. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Using the Printer Object, you will have control over margins, paper orientation, color or pattern printing, amongst others. The supported methods will also allow you to prompt the user with page setup, preview and print dialogs to ensure the user prints ...
続きを読む
-
スクリーンショット:
The Chart FX UI including the Toolbar, Context Sensitive Menus and Dialogs provides an easy way for the End User to change visual attributes of any chart element. Advanced features like the ability to change the rotation angle and perspective of a 3D ...
続きを読む
-
スクリーンショット:
These gauges are normally used to represent a quantifiable process progressing through the possible range displayed on a scale with a circular or semi circular aspect. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
These gauges are normally used to represent the progress of a process or a specific value within a continuous range. There are various border styles available for customizing the gauges for your application needs. Vertical Gauges are similar to Horizontal ...
続きを読む
-
スクリーンショット:
Digital panels are used for both numeric and alphanumeric displays. These panels are commonly prevalent in the world such as watches, registrars, information kiosks, alarm clocks, etc. There are three common styles of digital panels, two segment based and ...
続きを読む
-
スクリーンショット:
ホスピタル フロア プランのサンプルでは、カスタム シェープファイルとフィルタリング機能を使用しています。シェイプ ファイルで患者の健康状態や設備の位置、また病床情報を表示しています。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
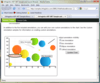
セールス ダッシュボードは、1 つのアプリケーションに統合されたマップ、データチャート、スパーク線、およびブレット グラフの機能が使用されています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。販売や売上をトラッキングでき、目標に対する達成率を簡単に確認することができます。 ...
続きを読む
-
スクリーンショット:
エアライン座席チャートでは、通常の地理情報を処理する方法ではなく、マップ コントロールを使用して魅力的な UX を実現する方法を紹介します。マップ コントロールのサンプルでは、カスタム シェープ ファイルを統合したエアライン座席チャートをご覧いただけます。座席チャートでは、詳細な座席位置、空き情報、設備などを表示しています。また、顧客満足チャートもご覧いただけます。 ...
続きを読む
-
スクリーンショット:
Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ...
続きを読む
-
スクリーンショット:
Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ...
続きを読む
-
スクリーンショット:
Treelist Pop-up Edit Forms
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
ASPxTreeListコントロールを、MS Accessデーターベースへ簡単にバインドできます。ASPxTreeListでは、情報をツリー構造表示するように設計されており、データ ソースが一定の条件を満たす必要があります。ツリー構造を構築するには、二つのフィールドが新たに必要です。また、一つ目のフィールドは固有値を含み、KeyFieldNameプロパティに指定されなければなりません。次のフィールドは、現在のノードの親ノードを示す値を含み ...
続きを読む
-
スクリーンショット:
Treelist Summary Calculation
続きを読む
-
スクリーンショット:
Xtra Charts Suite
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
3D 棒グラフと線グラフの表示
続きを読む
-
スクリーンショット:
Xtra Charts Suite
続きを読む