AddFlow for HTML5(英語版)
A 100% JavaScript flowcharting/diagramming component.
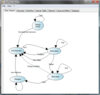
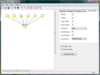
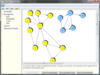
Automatic Graph Layout - A set of 5 layout algorithms are included which automatically arrange diagrams following certain aesthetic rules. Layouts include: hierarchic, orthogonal, force directed (symmetric), serial parallel and tree.