Infragistics Ignite UI(英語版)
タッチ操作主体の高パフォーマンスのアプリ開発に不可欠なツール
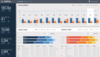
Material-based Angular components to help you build Web apps faster - Complete Angular components library of Angular-native UI controls, Material-based UI components, including the fastest Angular data grid and high-performance charts. Highlighted by popular controls such as Pivot Grid and Dock Manager.