Visual Studio 2015 / Codejock Software / Infragistics / KWizCom
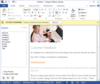
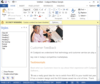
Add a Visual Studio .NET style text editor to your applciaitons.
- Supports text block grouping, syntax colorization, line numbers, font type, pre-defined color schemes, bookmarks, and more
- Easily add customizable intellisense to the syntax editor
Visual Studioスタイルのドッキングウィンドウを作成
- ドッキングウィンドウをカスタマイズして見栄えのするインターフェイスを構成
- 除去可能なタブとウィンドウを自動的に隠す機能でワークスペースを整理
- Visual StudioとOfficeのテーマをサポート
Add a comprehensive set of object-oriented components to your apps.
- Create sophisticated Office, VS.NET and Internet Explorer style GUIs
- Includes a wide range of buttons, combo boxes, dialogs, edit controls, popup windows, shortcut menus and tab controls
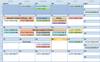
Add appointment management functionality to your applications.
- Arrange appointments by day, week, work week or month
- Data can be bound to an external database, xml file, or binary file
- Includes bound and un-bound mode date picker control
OfficeスタイルとWindowsエクスプローラースタイルのタスクパネルを作成
- タスクパネルの項目をドラッグ&ドロップしてすばやく簡単に配置可能
- パネルの機能はWindowsエクスプローラー、リストボックス、ツールボックスの3種類
- OfficeとVisual Studioのテーマをサポート、ツールボックスのレイアウトを設定可能、ドラッグ&ドロップ操作に対応
Visual Studioスタイルのドッキングウィンドウを作成
- ドッキングウィンドウをカスタマイズして見栄えのするインターフェイスを構成
- 除去可能なタブとウィンドウを自動的に隠す機能でワークスペースを整理
- Visual StudioとOfficeのテーマをサポート
洗練された美しい外観のアプリケーションを作成
- ツールバー、メニュー、ドッキングウィンドウ、プロパティグリッド、帳票、カレンダーなどのコンポーネントを含む
- 棒、折れ線、円、レーダー、散布図などのグラフを含む
- メニュー、ツールバー、リボンをカスタマイズ可能
Add a Visual Studio .NET style text editor to your applciaitons.
- Supports text block grouping, syntax colorization, line numbers, font type, pre-defined color schemes, bookmarks, and more
- Easily add customizable intellisense to the syntax editor
どのWindowsプラットフォームでも使用できるアプリケーションスキンを作成
- Windowsのあらゆるコントロールをサポート
- スキンビルダーとカスタムテーマを使用可能
- アプリケーションのあらゆる可視要素のスキンを作成
洗練されたVisual Studio.NETスタイルのプロパティグリッドを作成
- データを簡単に並べ替え・分類できるツールバーを組み込み
- 複数行入力可能なセルの高さはデータの量に合わせて調整可能
- ツールバーとヘルプパネルを組み込み
-
スクリーンショット:
0 ...
続きを読む
この製品についてさらに結果を表示します。
-
-
-
スクリーンショット:
0 ...
続きを読む
この製品についてさらに結果を表示します。
-
-
-
スクリーンショット:
Powerful data grids
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Create fast and high-performance modern web applications
続きを読む
-
スクリーンショット:
Optimized for Real-time, high-volume data scenarios
続きを読む
-
スクリーンショット:
Create applications with Microsoft Office style Ribbon Bar. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Create applications with Microsoft Office style Ribbon Bar. 0 ...
続きを読む
-
スクリーンショット:
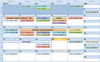
Provides Windows developers with a sophisticated Outlook style Calendar. ...
続きを読む
-
スクリーンショット:
Complete set of Office controls including shortcut bar and report grid. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Complete set of Office controls including shortcut bar and report grid. ...
続きを読む
-
スクリーンショット:
The latest design and visual styles are available including Visual Studio style docking stickers. ...
続きを読む
-
スクリーンショット:
One codebase, multiple experiences.
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Kickstart your mobile development startegy.
続きを読む
-
スクリーンショット:
Display a "conventional style" calendar by month when using month view. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Several appointments with an assortment of labels. ...
続きを読む
-
スクリーンショット:
Add appointments that occur at a specific interval of days. 0 ...
続きを読む
-
スクリーンショット:
Display a "conventional style" calendar by month when using month view. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
From this dialog you can set the time, recurrence, label, category, even set a reminder. ...
続きを読む
-
スクリーンショット:
Add appointments that occur at a specific interval of days. 0 ...
続きを読む
-
スクリーンショット:
A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
A bar chart displays data with rectangular "bars" with lengths relative to the data they symbolize. Generally a bar chart is used to display discontinuous data (data that has a discrete value), however it can also be used for continuous data. ...
続きを読む
-
スクリーンショット:
An area chart is very similar to a line chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated values over a ...
続きを読む
-
スクリーンショット:
A bubble chart is just a variation of a point chart, only it displays bubbles of the data points. Data in displayed in a grid using Cartesian coordinates. Data is displayed along the x and y axis, where x and y can represent any type of data. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
A Stacked Area chart is very similar to an area chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated ...
続きを読む
-
スクリーンショット:
A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ...
続きを読む