NetAdvantage for Windows Phone(日本語版)
モバイル ユーザーに高いUXを提供するUIコントロール。
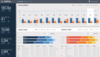
- Windowsメトロ準拠、簡単にアプリダッシュボードの作成が可能
- 多くの機能がMicrosoft Windows Phone 7 向けに最適化
- Silverlight/WPFを含むXAMLコントロールと同じAPIを共有

リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シンプルで美しいデータビジュアライゼーション提供 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- ... 続きを読む
リリースノート: Angular、React、Web Components & ASP.NET Coreにおける新しい体験の提供。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

リリースノート: Figma UIキットとのデザインからコードへの変換 App Builder:チャート機能の強化、グリッドコントロールにおけるCRUD(作成、読み出し、更新、削除)のサポート、Figmaとの連携を強化するための自動レイアウト機能などが追加 App Builder による Blazor コード生成:Blazor でコード生成可能なコンポーネントに、セレクト、コンボボックス、ダイアログが追加 次世代チャート:新機能「Chart Toolbar」を使用し ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: すべてのWebフレームワークで最高品質のUIコントロール追加 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- 新しいデータ凡例およびデータツールチップコンポーネントとともに ... 続きを読む
リリースノート: Angular v12 対応の最新コンポーネントと機能強化。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 Angular コンポーネント Angular ツリーコンポーネント Angular Date Picker ... 続きを読む

リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む

スクリーンショット: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... 続きを読む
スクリーンショット: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... 続きを読む

スクリーンショット: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar charts and more) as well as chart types for specialized applications, like financial candle charts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Dynamic charts can help make an already attractive presentation even more lively and impressive, xamChart supports traditional WPF transform and brush animation through storyboards, as well as animation of data points, entire data series and its grid and ... 続きを読む
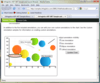
スクリーンショット: Connect many kinds of data sources to the xamChart to graph data points on any number of data series, you can even use data templates to style individual data points, data markers and the legend. ... 続きを読む

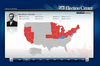
スクリーンショット: NetAdvantage for Silverlight Data Visualization’s xamWebMap control presents historic election results of every presidential election ever held. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Events run without a hitch when users can see the evening’s agenda on the xamWebTimeline and using the xamWebZoombar to pan-and-zoom across the entire timeline. ... 続きを読む
スクリーンショット: This stylable xamWebGauge doubles as a dial input device because it can react to mouse clicks on its radial face and adjust the content to the temperature range selected by the end user. ... 続きを読む

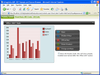
スクリーンショット: The UltraWebChart allows you to change the chart's appearance to any of the Office 2007 Styles. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can export data from the WebGrid to various formats including PDF, XPS, and Excel. ... 続きを読む
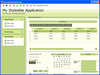
スクリーンショット: You can use client-side events in WebSchedule. ... 続きを読む

スクリーンショット: You can incorporate runtime styling into your application. You can create styles and see those styles immediately applied to your application. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create applications with Ribbon syle user intefaces. ... 続きを読む
スクリーンショット: WinGrid is a hierarchical date grid control with full support for bound and unbound data display. ... 続きを読む

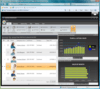
スクリーンショット: A complete toolset for rapidly creating the application user interface of your high performance Web applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: AJAX grids, charts, toolbars, menus, listbars, trees, tabs, rich WYSIWYG HTML editing, integrated and standalone spell checking, explorer bars, scheduling, data entry editors and more. ... 続きを読む
スクリーンショット: WebChart includes all of the most familiar chart types such as bar, line, area and pie charts while at the same time making you just as productive when it comes to displaying more complex graphics such as financial candle, Gantt and radar charts. ... 続きを読む