.NETよびJavaScriptのグラフ 比較
ベストセラーのグラフを数分で評価及び購入します。
特に、機能、フラットフォーム、価格別に製品を開発者が検討リストに入れることができるように設計されています。

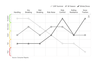
スクリーンショット: JavaScript line chart with custom marker chart symbols, ranged tick support with colour ranged and legend entry icons along with source footer text chart customizations. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: JavaScript column chart with ranged values including start stop with custom complete fill, superscript and symbol support custom axis and date handling and header font and title customization. 0 ... 続きを読む
スクリーンショット: JavaScript vertical calendar chart with custom smart palette legend indicator, custom legend box ranges, heat map charts, inline vertical and horizontal gauge Sparkline gauge charts. 0 ... 続きを読む

お客様の声: I can develop quite complex pages in a very short time... You make my job a lot easier. Greg Newman, NET. Developer ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
お客様の声: With Infragistics controls our developers spend less time fussing with the UI and more time focused on business logic Paul Ballard- Director of Software as a Service, British Telecom. ... 続きを読む

お客様の声: Infragistics toolset saved Alert Technologies ~20% on the overall development time & savings around £10,000 in dev costs. Kate Patterson, Managing Director, Alert Technologies Ltd. ... 続きを読む この製品についてさらに結果を表示します。
お客様の声: NetAdvantage for.NET was critical in reducing development time of Epicor's Vantage ERP Solution by 25%. Tony Wilby, Senior Development Director, Epicor ... 続きを読む

お客様の声: We saved several months development time that translated to faster time to market and increased profit potential. Anjaneyullu Tamma, Vice President of Product and Development Services at Stone Bond Technologies ... 続きを読む この製品についてさらに結果を表示します。
お客様の声: We deliver a new version in the morning, receive new requests in the afternoon, and can implement them before we leave... Brad McCabe, Senior Applications Development Specialist, Ajilon- for Verizon ... 続きを読む
お客様の声: [What] would have taken a full-time JavaScript programmer a month or two to create...I was able to do in just a few days. Jim Lane, Consultant, Ajilon Consulting for the Annie E. Casey Foundation ... 続きを読む

スクリーンショット: Complete solution for high-data visualization. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Put a modern, Touch UI on your apps. 続きを読む
スクリーンショット: Swiftly render and display data for any business, financial or scientific scenario. 続きを読む

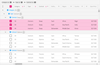
スクリーンショット: Flexible Data Grids 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Choose from Over 40 different Chart types. 続きを読む
スクリーンショット: Powerful data visualization for different scenarios. 続きを読む

スクリーンショット: Simplifies the complexities of the data visualization domain into manageable API. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Financial Chart is a charting component that makes it easy to visualize financial data by using a simple and intuitive API. 0 ... 続きを読む
スクリーンショット: The doughnut chart can display multiple variables in concentric rings, and provides built-in support for visualizing hierarchical data. 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

スクリーンショット: 0 ... 続きを読む