SQL Inventory Manager (英語版)
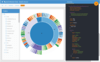
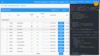
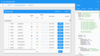
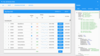
SQL Server環境の検出、記録、管理
- SQL Serverインベントリの表示 - どのリソースを誰が持っているかを確認
- 新しくインストールされたサーバーを自動的に検出、サーバーがダウンしたときや容量が少なくなったときに警告
- 組織全体のサーバーとデータベースにタグを付けて整理、デプロイとアクセスはWebを介したエージェントレスのUIでどこからでも可能

スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... 続きを読む
スクリーンショット: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... 続きを読む

スクリーンショット: Develop web applications faster by using ExtAngular with Angular. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtAngular with your existing Angular apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtAngular. 0 ... 続きを読む

スクリーンショット: ExtReact includes 140+ pre-built and pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtReact with your existing React apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtReact. 0 ... 続きを読む

スクリーンショット: Develop JavaScript web applications faster by using ExtWebComponents pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create a fresh, modern user experience with minimal effort. 0 ... 続きを読む
スクリーンショット: Sencha Test includes support for end-to-end testing of ExtWebComponents and JavaScript Framework applications. 0 ... 続きを読む

スクリーンショット: Screenshot of SQL BI Manager 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of SQL BI Manager 続きを読む
スクリーンショット: Screenshot of SQL BI Manager 続きを読む

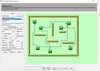
スクリーンショット: FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む

スクリーンショット: A menu-specific component allows you to add your own items to any IE menu such as File or View. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Using a special component you can add your own command to the built-in IE command bar. 0 ... 続きを読む
スクリーンショット: A special module allows you to add custom side-bars with any controls or UserControls 0 ... 続きを読む