Visual Studio 2005 / MindFusion Group / DBI Technologies / IDERA
Healthcare Scheduling to Enterprise Resource Management and UX Design.
- 18 Industry Tested and Royalty – Free .NET WinForms Controls
- New Owner Drawn functionality, navigation time guides, VS2012
- New direct inline editing in the List / Tree view control
Build logistics, team management and resource planning solutions.
- Supports Resource List Inline Editing and third party edit controls
- Drag-and-drop Appointments (TimeBars) between Schedule Objects
- Features click-and-drag resource items within parent nodes
-
スクリーンショット:
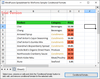
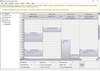
Conditional formatting
続きを読む
この製品についてさらに結果を表示します。
-
-
スクリーンショット:
Database data
続きを読む
-
スクリーンショット:
MindFusion.Scheduling for WPF
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
MindFusion.Charting for WPF
続きを読む
-
スクリーンショット:
MindFusion.Gauges for WPF
続きを読む
-
スクリーンショット:
Combine the components of DBI's Studio Controls for.NET to create visual dashboards for data visualization apps. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
dbiGauge offers ambidextrous flexibility allowing for single-gauge presentations to more complex data presentations using multiple gauge objects, all in a single gauge control. Each Gauge Object has its own data attributes for concise presentations from ...
続きを読む
-
スクリーンショット:
dbiDayView for.NET provides advanced options for developers creating scheduling solutions and modules for enterprise Windows and Smart Client applications. You can choose style and presentation like Vista and Microsoft Outlook themes. Also, a common data ...
続きを読む
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
-
スクリーンショット:
Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ...
続きを読む
-
スクリーンショット:
dbiSchedule is capable of acccepting drag and drop events in the List area (schedule items) and in the Schedule Area (time bars). Dead zones (an area in the schedule where time bars cannot be created, moved or dragged into) can also be defined. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
dbiSchedule is capable of acccepting drag and drop events in the List area (schedule items) and in the Schedule Area (time bars). Dead zones (an area in the schedule where time bars cannot be created, moved or dragged into) can also be defined. ...
続きを読む
-
スクリーンショット:
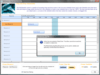
dbiSchedule control is capable of producing a printed report directly to a printer or via a print preview using the built-in Print and PrintPrevieew methods respectively. ...
続きを読む
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
-
スクリーンショット:
Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ...
続きを読む
-
スクリーンショット:
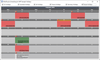
This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ...
続きを読む
-
スクリーンショット:
Two different charts shown the same data. They are drawn in a column with an offset between the series. ...
続きを読む
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
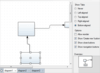
FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
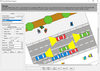
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
-
スクリーンショット:
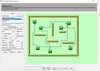
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ...
続きを読む