FusionCharts Suite XT
Webやモバイル、企業向けアプリで使用するインタラクティブなJavaScriptのチャートを作成
チャートとマップの種類 - シンプルなグラフ(2次元と3次元の折れ線、棒、円)から複雑なもの(滝グラフ、ガントチャート、ローソク足チャート、ズーム機能付き折れ線グラフなど)まで、FusionCharts Suite XTには、JavaScriptのさまざまなチャートが含まれています。.

スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む
スクリーンショット: The Charts don't just look good; they feel good too! Fusioncharts are highly interactive with drill-down, tooltips, zooming, panning, chart export and visual editing. Makes for an enjoyable reporting experience. ... 続きを読む

スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types (total number for ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types (total number for ... 続きを読む
スクリーンショット: FusionCharts XT supports both JSON and XML data formats. So when you are integrating the charts with other JavaScript frameworks, JSON is an ideal choice. And when you are working with server-side business applications, XML becomes more convenient with ... 続きを読む

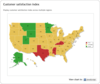
スクリーンショット: Display customer satisfaction index across multiple regions. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: World Map showing office locations with markers. ... 続きを読む
スクリーンショット: World Map showing hits by country. ... 続きを読む

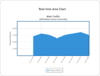
スクリーンショット: Real-time charts (also called data streaming charts) automatically update themselves every 'n' seconds by getting new data from the server. You can use them to display up-to-second data in stock monitors, network monitoring applications and ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Angular Gauges are essentially like the speedometer or fuel gauge of your car. They use a radial scale to display your data range and a dial is used to indicate the data value. ... 続きを読む
スクリーンショット: The cylinder gauge is represented by a vertical cylinder, whose fill level indicates the data that you wish to depict. It is used to report inventory levels, power plant reports, fuel levels etc. ... 続きを読む

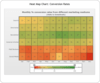
スクリーンショット: The Heat Map charts represents data in a tabular format with user-defined color ranges like low, average and high. It is used to plot complex data like performance comparison of different companies, periodic table, employee attendance, stock market ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Radar chart is a very effective tool for comparing multiple entities based on different characteristics. For instance, they can be used for comparing various cars based on their fuel efficiency, maneuverability, pick-up and engine power. ... 続きを読む
スクリーンショット: The candlestick chart offers you a powerful and interactive interface to plot your stock data. It offers the following features: Integrated price and volume plot. Volume plot can be turned on or off. Multiple options for price plotting- Candlestick / bar ... 続きを読む

スクリーンショット: Configure your grid right on the form without a configuration dialog or wizard. Set up your headers & footers, columns, grouping, master/detail views, insertion rows, styles, etc. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: All of the grid’s classes are inheritable and documented so developers can easily extend the grid’s functionality as needed. Sample applications demonstrating how to extend the grid are included. ... 続きを読む
スクリーンショット: Performance enhancements through cell UI virtualization, for shorter load times and decreased memory use. With a reference grid containing 10 columns and 100,000 data rows, load time is very fast, and memory use is minimal. ... 続きを読む

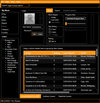
スクリーンショット: Metro Dark Theme 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Metro Light Theme 続きを読む
スクリーンショット: Glass Theme 続きを読む

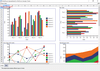
スクリーンショット: Charts 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Conditional formatting 続きを読む
スクリーンショット: Formulas 続きを読む

スクリーンショット: MindFusion.Scheduling for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion.Charting for WPF 続きを読む
スクリーンショット: MindFusion.Mapping for WPF 続きを読む

スクリーンショット: Data binding 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Rich in-place editing 続きを読む
スクリーンショット: Views and themes 続きを読む