Visual Studio 2013 / MindFusion Group / Steema Software - ベストセラー商品
Enhance your .NET apps with diagramming and graphing capabilities.
- Contains object hierarchy and relationship charts, graphs and trees
- Over 100 predefined box shapes, as well as custom-designed boxes
- Tables, boxes and arrows can be grouped to form complex structures
Add charting functionality to your Windows Forms applications.
- Includes graph, line, area, bar, pie and doughnut components
- Charts can have different styles, colors, fonts and pictures
- Royalty free distribution
.NETのダッシュボードアプリケーション向けのパワフルなグラフ作成ツールキット
- ビジネス用グラフ、株価チャート、統計グラフ、ゲージ、マップ
- WinForms、WPF、ASP.NET MVC、ASP.NET Core MVC、UWP、Xamarin.iOS、Xamarin.Android、Xamarin.Formsに対応
- HTML5やJavaScriptをはじめ、チャートの出力形式多数
.NETのアプリケーションにグラフ、ゲージ、マップを追加
- サポートする WinForms、WPF、ASP.NET、CF およびSQL Reporting Services
- SilverlightとFlashのためのポータブルチャートを提供中
- ダッシュボードアプリケーション向けの新しい複合ゲージタイプ
-
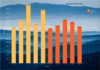
スクリーンショット:
Bar Chart Series with landscape image background. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
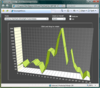
スクリーンショット:
The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ...
続きを読む
-
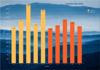
スクリーンショット:
Example of several Pie series within a Chart. 0 ...
続きを読む
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
-
スクリーンショット:
Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ...
続きを読む
-
スクリーンショット:
TeeChart for.NET will allow you to render your Charts in WPF applications or to Silverlight pages. It also includes a palette component for Reporting Services and Compact Framework mobile applications, uses the Flex compiler to compile charts to an swf ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
TeeChart for.NET includes 12 Standard Series types: Area, Polar, Bar, Pie, Contour, Multi-zone, Financial, Line, GIS Mapping, Surface, Gauges, Bubble ...
続きを読む
-
スクリーンショット:
TeeChart for.NET includes several Gauges series types: Circular Gauge, Linear Gauges, Numeric Gauge, etc.. ...
続きを読む
-
スクリーンショット:
Bar Chart Series with landscape image background. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ...
続きを読む
-
スクリーンショット:
Example of several Pie series within a Chart. 0 ...
続きを読む
-
スクリーンショット:
Representation of how TeeChart renders to different platforms. There are Chart, Gauges and Maps on iPhone, Windows UWP (could be Surface, desktop or Windows Phone for example) and Android. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Dashboard built of 4 Charts, 3 Donuts and one Line Chart showing use of interpolation to dynamically obtain Series values. 0 ...
続きを読む
-
スクリーンショット:
Combination Multi Pie and Horizontal Bar Chart to represent different data values. 0 ...
続きを読む
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ...
続きを読む
-
スクリーンショット:
Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ...
続きを読む
-
スクリーンショット:
This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ...
続きを読む
-
スクリーンショット:
Two different charts shown the same data. They are drawn in a column with an offset between the series. ...
続きを読む
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
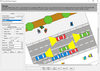
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
-
スクリーンショット:
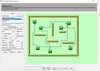
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ...
続きを読む