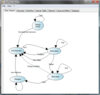
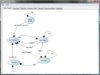
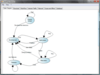
AddFlow for HTML5(英語版)
A 100% JavaScript flowcharting/diagramming component.
Customization - Distinct shapes, styles, colors and fonts can be defined on a per item basis, or as default properties for the whole diagram. You can also control how the user interacts with the diagram, for example, preventing them from creating new links.