DevExpress VCL Subscription(英語版)
すべてのDevExpress VCL製品を1つにまとめたパッケージ
- データ入力、グラフ作成、データ解析、ナビゲーション、レイアウト、データグリッド、スケジュール、帳票作成、印刷、プランニングの各コントロールを収録
- Component Sourceで販売されているVCLライブラリのベストセラー
- VCLの利点をいかして次世代アプリケーションを構築

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: 0 ... 続きを読む

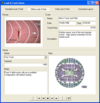
スクリーンショット: The ExpressPrinting System supports more than 50 different visual controls including Generic Containters such as Form, Frame, Panel, or ExpressLayoutControl ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ExpressPrinting Systemは、フォームやフレーム、パネル、ExpressLayoutControl などの一般的なコンテナを含む50種類以上の視覚的コントロールをサポートしています。 ... 続きを読む
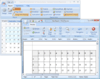
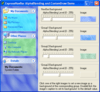
スクリーンショット: The enhanced print dialog gives you a high degree of control over what options are available when printing. Printer selection, output to file, page selection and collation are all there. You can even control what buttons are displayed or enabled, all ... 続きを読む

スクリーンショット: Add easily customizable MS Outlook® Style SideBars to your applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Use powerful editors and controls to customize your toolbar. for example you can create large buttons like Internet Explorer, rotate labels and add dropdown boxes. ... 続きを読む
スクリーンショット: Whether you prefer MS Office 2003 or the new Office 2007- Internet Explorer or Windows Vista. ... 続きを読む

スクリーンショット: Use the Standard style to draw ExpressLayout Control elements in a manner similar to that found in Microsoft Windows. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Office style is used to draw the ExpressLayout Control elements in a manner similar to that found in Microsoft Office 2000. ... 続きを読む
スクリーンショット: Use the Web style to draw ExpressLayout Control elements in a manner similar to a web page. ... 続きを読む

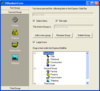
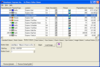
スクリーンショット: On activation of a dataset, the dxDBTreeView loads records which have a PARENT value equal to RootValue (Locate the first record whose parent Value equals RootValue and then fetch and load the records when the values of the PARENT field are equal. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: TDBTreeView is a window that displays a hierarchical list of items related to a dataset. You can directly manipulate TreeView nodes, using drag & drop and all changes will be reflected in the dataset. On changing the Value of a field related to the ... 続きを読む
スクリーンショット: TdxDBTreeView object is a TreeView control that can display and edit a dataset with hierarchical structures (a self-reference dataset). ... 続きを読む

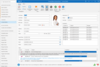
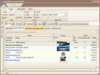
スクリーンショット: With its powerful built-in field editors, the QuantumTreeList can meet all your data editing requirements. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With the QuantumTreeList, your end-user can customize (add or remove) visible TreeList columns as their needs dictate. ... 続きを読む
スクリーンショット: Your users can instantly locate any information displayed within individual TreeList columns. ... 続きを読む

スクリーンショット: This product allows you to easily Skin other Developer Express components. For example the ExpressQuantumGrid. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can also Skin the ExpressPivotGrid. ... 続きを読む
スクリーンショット: Here the ExpressScheduler component is skinned in sliver. ... 続きを読む