AddFlow for HTML5(英語版)
A 100% JavaScript flowcharting/diagramming component.
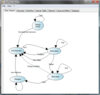
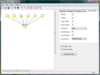
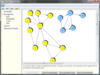
Diagrams/Flowcharts - AddFlow for HTML5 allows you to create and manipulate two-dimensional diagrams. An AddFlow diagram is a set of objects (nodes) that can be linked to each other. These diagrams can be created programmatically or interactively.