コンポーネント / Xceed Software / Perpetuum Software - ベストセラー商品
Add Zip compression functionality to your .NET applications.
- Makes Zip files as easy to work with as regular files or folders
- Create self-extracting zip files that can span multiple disks
- Copy, move, rename, delete and change file attributes
Add FTP capabilities to your .NET and ASP.NET applications.
- Send and receive files to or from disk or memory streams
- Transfer files, folders or directory structures with a few lines of code
- Provides events to keep your application notified of all FTP activity
WPF用の優れたパフォーマンスかつ機能満載のグリッド
- スムーズなスクロールとデータのすばやい可視化
- 優れたインプレース編集機能を搭載
- 階層構造の概要ビューと詳細ビュー、2次元と3次元表示、印刷プレビューなど
-
スクリーンショット:
Data binding
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Rich in-place editing
続きを読む
-
スクリーンショット:
Views and themes
続きを読む
-
スクリーンショット:
WPF Viewer for Reporting Services のスクリーンショット
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
WPF Viewer for Reporting Services のスクリーンショット
続きを読む
-
スクリーンショット:
WPF Viewer for Reporting Services のスクリーンショット
続きを読む
-
スクリーンショット:
SharpShooter Reports.Win (英語版) のスクリーンショット
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
SharpShooter Reports.Win (英語版) のスクリーンショット
続きを読む
-
スクリーンショット:
SharpShooter Reports.Win (英語版) のスクリーンショット
続きを読む
-
スクリーンショット:
Library of meters, indicators, scales, sliders, gauges, knobs, buttons, dials, thermometers, switches, matrixes, LEDs, and other.NET instrumentation controls that emulate hardware devices. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Button control with skins. Allows you to assign different images for each button state. ...
続きを読む
-
スクリーンショット:
Control emulates the appearance and behavior of meters. ...
続きを読む
-
スクリーンショット:
SharpShooter Reports.Web のスクリーンショット
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
SharpShooter Reports.Web のスクリーンショット
続きを読む
-
スクリーンショット:
Xceed Editors for WinForms
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Xceed DataGrid for WPF
続きを読む
-
スクリーンショット:
Xceed Toolkit Plus for WPF
続きを読む
-
スクリーンショット:
Metro Dark Theme
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Metro Light Theme
続きを読む
-
スクリーンショット:
Glass Theme
続きを読む
-
スクリーンショット:
All of the grid’s classes are inheritable and documented so developers can easily extend the grid’s functionality as needed. Sample applications demonstrating how to extend the grid are included. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Configure your grid right on the form without a configuration dialog or wizard. Set up your headers & footers, columns, grouping, master/detail views, insertion rows, styles, etc. ...
続きを読む
-
スクリーンショット:
End-users can generate, modify, and print reports from their Grid-enabled applications. ...
続きを読む
-
スクリーンショット:
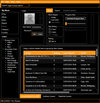
The Chart ModelKit supports the most popular Series types: Bar, Line, Pie, Stock, and many others. The Chart ModelKit concept provides separation of data storing and displaying, i.e. it provides the ability to change series type without changing series ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Double click on the ChartViewer component to run the Designer. When you open the designer the Wizard window also opens. Here you can select a chart from a number of existing templates. Select the chart from the list, click the OK button and the selected ...
続きを読む
-
スクリーンショット:
The AreaSeriesView represents data as area, bounded by a broken line, passing through all series points. The StackedAreaSeriesView is a chart, containing areas corresponding to different series. Series are located one over another. The ...
続きを読む
-
スクリーンショット:
The Chart ModelKit supports the most popular Series types: Bar, Line, Pie, Stock, and many others. The Chart ModelKit concept provides separation of data storing and displaying, i.e. it provides the ability to change series type without changing series ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Double click on the ChartViewer component to run the Designer. When you open the designer the Wizard window also opens. Here you can select a chart from a number of existing templates. Select the chart from the list, click the OK button and the selected ...
続きを読む
-
スクリーンショット:
The AreaSeriesView represents data as area, bounded by a broken line, passing through all series points. The StackedAreaSeriesView is a chart, containing areas corresponding to different series. Series are located one over another. The ...
続きを読む