Highcharts Core (英語版)
レスポンシブでインタラクティブなチャートを簡単に作成できる純粋なJavaScriptライブラリ。
デバッガー - Highcharts Debuggerは、チャートに即座に警告やエラーレポートを提供することで、開発をスピードアップ可能 エラーメッセージによって、もんだい問題解決方法を明確化.

リリースノート: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series ... 続きを読む
リリースノート: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart ... 続きを読む

リリースノート: Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Annotations didn't get proportionally resized when dragging a control point. Ordinal axis' getExtendedPositions didn't take dataGrouping ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added possibility to set xAxis.overscroll in pixels or percentage. Improved implementation of attractToPoint to make use of KD-tree. Improved semantics of Stock Tools and popups to for better accessibility, specifically use <button> elements rather ... 続きを読む
リリースノート: Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart ... 続きを読む

リリースノート: It is now possible to connect more than one data source to a Highcharts component, as the connector option can now accept an array of connectors. Added affectedSeriesId option to the Highcharts component's highlight sync. Added error handling for ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added support for custom HTML layout. The use of 'gui' is now optional. Dashboard, and charts, are now 100% stylable via CSS instead of JavaScript. Include what you need, with Dashboards Core, Layout/EditMode and DataGrid as separate scripts. 続きを読む
リリースノート: Fixed the wrong length of columns in JSONConverter, when 'x' is the same. Fixed issue with incorrect calculation of component content height when caption is defined. Fixed issue with wrong type declarations in Dashboards ES modules. Fixed issue ... 続きを読む

リリースノート: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series ... 続きを読む
リリースノート: Implemented native handling of the 'time.timezone' option, making the dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new 'chart ... 続きを読む

リリースノート: New in Highcharts Stock Added support for 'borderRadius' on flag series with the 'squarepin' symbol. Fixes in Highcharts Core Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: New in Highcharts Core Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw ... 続きを読む
リリースノート: New in Highcharts Core Implemented native handling of 'time.timezone' option, making dependency on moment.js redundant. Added new 'colorAxis.width' and 'colorAxis.height' options, allowing absolute or relative size. Added new ... 続きを読む

リリースノート: Fixed a regression in v11.4.0 causing wrong min and max extremes for the selection event in column charts. Bubble legend with color-axis moved after redraw. Plot lines' HTML labels rendered incorrectly. The highcharts.d.ts type definition file was ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added new option 'sankey.nodeDistance' and the ability to set 'sankey.nodeWidth' to auto. The same option pair is also supported by organization chart and treegraph series. Enhanced pinch zoom behavior to redraw axes and series ... 続きを読む
リリースノート: Changed default color of Gantt axis grid, to a more lightweight presence. The associated options are 'xAxis.grid.borderColor' and 'yAxis.grid.borderColor'. Added width to data label in x-range and Gantt series, allowing implementers to ... 続きを読む

リリースノート: Added support for AutoCAD 2024. 0 ... 続きを読む この製品についてさらに結果を表示します。
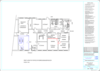
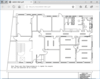
リリースノート: Convert CAD drawings between DWG and DXF formats without AutoCAD. Convert DWG to DXF. Convert DXF to DWG. Convert the file Version from low to high and high to low for DWG and DXF. Supports DWG and DXF in versions from R9 to 2018. Supports multiple ... 続きを読む

リリースノート: Added support for AutoCAD 2024. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Convert DWG/DXF/DWF files into GIF, JPEG, BMP, PNG without AutoCAD. Convert DWG, DXF and DWF files to Image files. Add font path and xref path. Set image resolution and image paper size. Supports AutoCAD versions R9 to 2017. Supports multiple programming ... 続きを読む

リリースノート: Added support for AutoCAD 2024. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds support for AutoCAD 2018 drawings. Support DWG, DXF and DWF in versions from R2.5 to 2018. Create PDF file with or without Model space. Create an individual PDF file per layout. Support all standard and customize output paper size. Batch mode ... 続きを読む

リリースノート: Added support for AutoCAD 2024. 0 ... 続きを読む この製品についてさらに結果を表示します。
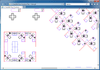
リリースノート: Find differences between versions of AutoCAD drawings and display them graphically. Display the differences in views, using contrasting colors for added entities, deleted entities and modified entities. Synchronously zoom the result drawings. ... 続きを読む