AddFlow for WinForms Professional (英語版)
インタラクティブなフローチャートを作成
- ・.NET環境との完全な統合 ・コンパクトなプログラミングインターフェイス
- {-}・アンチエイリアス処理、カスタムシェイプの実現
- Provide a range of automatic graph layout algorithms

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 続きを読む

スクリーンショット: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 続きを読む

スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む
スクリーンショット: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 続きを読む

スクリーンショット: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 続きを読む
スクリーンショット: AddFlow allows building a graph interactively (you can create a full diagram without any code, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a given ... 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む

スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む

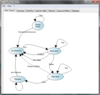
スクリーンショット: FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ... 続きを読む この製品についてさらに結果を表示します。
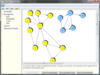
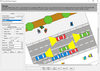
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む
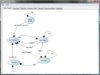
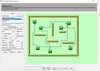
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
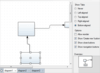
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む