公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

説明: Add financial, scientific, engineering and business charts to your applications. GigaSoft ProEssentials is a set of charting components for both Windows client-side and server-side development. GigaSoft ProEssentials includeds WPF, WinForm, WebForm, ... 続きを読む この製品についてさらに結果を表示します。
説明: 金融、科学、工学、ビジネス用のグラフ作成機能をアプリケーションに追加 GigaSoft ProEssentials は、Windows クライアント側とサーバー側の両方の開発に対応したグラフ作成コンポーネント セットです。GigaSoft ProEssentials には、グラフ、科学技術計算グラフ、3D 科学技術計算グラフ、極座標、円グラフなどのオブジェクトに対応した WinForm、WebForm、ActiveX、VCL、DLL インターフェイスが組み込まれています。GigaSoft ... 続きを読む

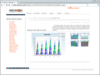
説明: Create attractive 3D and 2D charts for client applications and web pages using COM or.NET technologies. 3DChart uses the OpenGL 3D graphics engine to create sophisticated 2D and 3D charts and graphs that can incorporate still or animated images. 3DChart ... 続きを読む この製品についてさらに結果を表示します。
説明: COMまたは.NETテクノロジを使用して、クライアントアプリケーションおよびWebページ用の魅力的な3Dおよび2Dグラフを作成 3DChart はOpenGL 3Dグラフィックエンジンを利用して、静止画あるいはアニメーションイメージとして埋め込める洗練された2D及び3Dチャートとグラフを生成できます。3DChartはチャートテンプレート作成とASPサーバー設定ユーティリティーのスタンドアロンアプリケーションを含んでいます。コンポーネントは ... 続きを読む

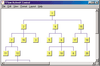
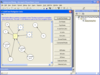
説明: A set of graph drawing algorithms. LayoutFlow is a collection of 4 layout components to enable you to automatically display graphs or flow charts following some aesthetic rules. Includes: HFlow (hierarchical), SFlow (symmetric), TFlow (tree) and OFlow ... 続きを読む この製品についてさらに結果を表示します。
説明: グラフ描画アルゴリズム一式 LayoutFlowは4つのレイアウトコンポーネントのコレクションであり、概観を定めるいくつかのルールに従って、グラフあるいはフローチャートを自動的に表示します。そこに組み込まれるコンポーネントは、HFlow(階層)、SFlow(対称)、TFlow(ツリー)、OFlow(直交)となります。これらのコントロールは、AddFlowの拡張版です。それぞれのコントロールが、AddFlowコントロールを含むフォーム上で、その頂点(ノードとも呼ばれる)とエッジ(リンクとも呼ばれる)の ... 続きを読む

説明: オンラインでデータをわかりやすく表示できるHTML5(JavaScript)のゲージ オンラインデータを可視化できるHTML5(JavaScript)ゲージです。Perfect WidgetsはHTML5(JavaScript)ゲージとASP、ASP.NET、PHP、JSP、ColdFusion、Ruby on Rails、簡単なHTMLページを含む任意のWebアプリケーションに統合することができるウィジェット(150 +)の豊富なライブラリです。ゲージは完全にカスタマイズ可能であり ... 続きを読む

説明: Quickly build flowchart enabled HTML5 applications. Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications like workflow diagrams, database diagrams, ... 続きを読む この製品についてさらに結果を表示します。
説明: HTML5でさまざまなフローチャートを簡単に作成 Addflow for HTML5 is a 100% Javascript Flowcharting/Diagramming component using the HTML5 Canvas. It lets you quickly build flowchart enabled HTML5 applications like workflow diagrams, database diagrams, communication networks, ... 続きを読む

説明: Cross-platform mobile toolset. Crosslight (Mobile Studio) helps you rapidly build powerful apps on iOS, Android and Windows all from a single application codebase. Create amazing native mobile apps leveraging the skillset and design patterns you’re ... 続きを読む この製品についてさらに結果を表示します。
説明: クロスプラットフォームのモバイルアプリ開発用ツールセット Crosslight (Mobile Studio)では、単一のアプリケーションのコードベースからすべてのiOS、AndroidやWindows上で強力なアプリケーションを素早く構築することができます。既に精通しているMVVMとデータバインディングを含む、スキルやデザインパターンを活用する素晴らしいネイティブモバイルアプリケーションを作成できます。C#で一度アプリケーションロジックを記述し、4つのモバイルプラットフォーム上でそれを再利用できます- ... 続きを読む

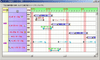
説明: 時間を基準に計画された情報の入力や表示に用いることができるガントチャート ActiveXコントロール。 タイム ビュー Version3は、ピースとよぶ細長いバーを、日付や時刻が刻まれた画面上に配置することで、スケジュールや進捗状況を表示します。しかもエンドユーザにも親しみやすい、マウスによるドラッグ&ドロップだけで予約の追加や変更が可能なことが最大の特徴です。他にも、ピースへのさまざまな装飾機能、達成率の表示、セルの分割・結合、特別時間帯の設定、行のソート、ヒットテスト、タイムスケールの表示単位の変更 ... 続きを読む

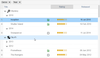
説明: Native Web Components for Angular, React and Vue. IntegralUI Web is a suite of advanced Web Components including Accordion, Menu, TabStrip and TreeView for use in Angular, React, Vue or any other JavaScript framework. All components come with many ... 続きを読む この製品についてさらに結果を表示します。
説明: Angular、React、VueのネイティブWebコンポーネント IntegralUI Web is a suite of advanced Web Components including Accordion, Menu, TabStrip and TreeView for use in Angular, React, Vue or any other JavaScript framework. All components come with many features like fully ... 続きを読む

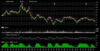
説明: Easily integrate JavaScript charts with content drill-down and multi-touch enabled Big Data visualizations into your Web projects. ZoomCharts JavaScript Charts Library is a JavaScript/HTML library that helps you add visually rich and interactive charts to ... 続きを読む この製品についてさらに結果を表示します。
説明: Webアプリケーション用JavaScriptグラフライブラリで、ドリルダウンとマルチタッチ操作対応のグラフを組み込み ZoomCharts JavaScript Charts Library is a JavaScript/HTML library that helps you add visually rich and interactive charts to your application. With only a minimal amount of code, you can visualize ... 続きを読む

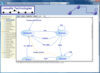
説明: Create interactive flowcharts and workflow diagrams. AddFlow is an ActiveX component that is useful each time you need to display and use relationships between objects in your application. Drawings can be made interactively or programmatically. Features ... 続きを読む この製品についてさらに結果を表示します。
説明: インタラクティブなフローチャートとワークフロー図を作成 AddFlow は、アプリケーション内のオブジェクトどうしの関係を表示および使用する必要があるたびに便利な ActiveX コンポーネントです。 描画は、インタラクティブに、またはプログラミングによって実行できます。 機能としては、ダイアグラムのオブジェクトごとに個別の形状、スタイル、図、色、フォント、ユーザー データなどが設定できること、メタファイル サポート、シリアル化、印刷、拡大縮小、カスタマイズ、そのほか多数が含まれます ... 続きを読む