公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

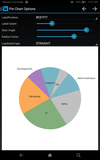
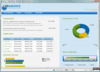
スクリーンショット: Swiftly render charts with thousands data points. 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Truly responsive data grid for your mobile app. 続きを読む

スクリーンショット: Entity Developer 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Update Database Wizard ... 続きを読む
スクリーンショット: Association Editor 続きを読む

スクリーンショット: Layout Control allows you to generate windows and pages with a wide variety of layout scenarios. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flow Layout Control arranges its items sequentially, across then down or down then across. ... 続きを読む
スクリーンショット: The Tile control lets you easily add a touch-compatible UI. ... 続きを読む

スクリーンショット: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... 続きを読む
スクリーンショット: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... 続きを読む

スクリーンショット: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar charts and more) as well as chart types for specialized applications, like financial candle charts. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Dynamic charts can help make an already attractive presentation even more lively and impressive, xamChart supports traditional WPF transform and brush animation through storyboards, as well as animation of data points, entire data series and its grid and ... 続きを読む
スクリーンショット: Connect many kinds of data sources to the xamChart to graph data points on any number of data series, you can even use data templates to style individual data points, data markers and the legend. ... 続きを読む

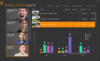
スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: NetAdvantage for ASP.NET(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む

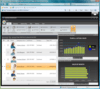
スクリーンショット: Screenshot of NetAdvantage for Silverlight(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: NetAdvantage for Silverlight(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of NetAdvantage for Silverlight(日本語版) 続きを読む

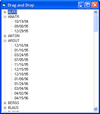
スクリーンショット: Supports VB dragging and dropping and OLE Drag and Drop operations. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The colors and fonts (where applicable) of each element of the ActiveTreeView can be adjusted individually. ... 続きを読む
スクリーンショット: Nodes are added to the tree in the same way that list items are added to a List control. The control stores all nodes in memory. ... 続きを読む

スクリーンショット: Create applications that look and behave in a consistent manner with products like Outlook and FrontPage. ... 続きを読む この製品についてさらに結果を表示します。
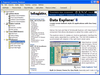
スクリーンショット: The Data Explorer includes built-in viewer panes for Web browsers, Microsoft Office documents, VB Forms, MFC Dialogs, extended ListViews or any ActiveX component required. ... 続きを読む
スクリーンショット: The Outlook Bar is an ATL component that creates a vertical bar of icon groups, each with a series of item shortcuts that can easily be linked to folder views in the Data Explorer. ... 続きを読む

スクリーンショット: The Style Explorer will help you explore default and custom styles. Through the Style Explorer, you can add, remove, and manage all of your styles most of these actions requiring just one mouse-click. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can view all of your styling modifications that involve the WinDockManager component in the DockManager canvas. The canvas shows the WinDockManager component in several common configurations that you might encounter in your own application. ... 続きを読む
スクリーンショット: You can view all of your styling modifications that involve the WinEditor controls in the Editors canvas. The canvas shows the WinEditor controls in several common configurations that you might encounter in your own application. ... 続きを読む