公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

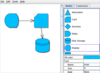
リリースノート: Added a new LinkDensity partitioning method to CompositeLayout, which divides the graph depending on ratio of nodes to links in subgraphs. Improved export of link texts by SvgExporter. Nodes rendered inside NodeListView now better match the MeasureUnit. ... 続きを読む

リリースノート: Added a new LinkDensity partitioning method to CompositeLayout, which divides the graph depending on ratio of nodes to links in subgraphs. Improved export of link texts by SvgExporter. Nodes rendered inside NodeListView now better match the MeasureUnit. ... 続きを読む

リリースノート: TableNode improvements getRow and getColumn methods now return strongly-typed TableRow and TableColumn objects. The anchorPattern property of TableRow and rowAnchorPattern property of TableNode now let you specify the points where links connect to table ... 続きを読む

リリースノート: Microsoft.NET 8 support- The MindFusion.WPF Pack distribution now includes assemblies and sample projects for.NET 8. Locally installed assemblies do not appear automatically in Microsoft Visual Studio toolbox at this time; you can either add references ... 続きを読む

リリースノート: Drag-and-drop improvements- The control now displays a ghost image of nodes dragged from NodeListView. Set the DragIndicatorOpacity property to set the image opacity. Set HorizontalDropAlignment and VerticalDropAlignment to specify placement of dropped ... 続きを読む

リリースノート: New in MindFusion.Diagramming Multi-touch support- Diagram views now handle Microsoft Windows touch messages and implement multi-touch gestures: The view can be zoomed or panned using two-touch pinch/flick gestures. Diagram nodes can be moved, scaled and ... 続きを読む

リリースノート: New in Diagramming for JavaScript Web components The library now registers each control class as a web component. You can now use the following tags to create corresponding components: <mindfusion-diagramview> creates a DiagramView instance. 続きを読む

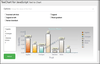
説明: 高機能グラフ・チャート作成のJavaScript コンポーネント 。 TeeChart JavaScriptのチャートコントロールは、金融、科学、統計の世界における多くのチャート要件に対応する優れた汎用コンポーネントスイートです。TeeChart JavaScriptをご利用いただくことにより、フリーのライブラリと比較して圧倒的に少ないコード量で、容易に表現豊かなチャートを html 上に掲載できます。また、TeeChart JavaScript を利用すれば圧倒的に少ないコード量で、様々な機能 ... 続きを読む

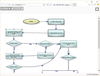
リリースノート: Adds support for multiple diagram pages and tabbed diagram view. Multiple diagram pages- Added DiagramDocument class which represents a collection of diagram pages or sheets. New pages can be added to the document and existing pages can be removed or ... 続きを読む

説明: デスクトップ、Web、モバイル対応のグラフ・チャート作成コンポーネント。 TeeChart Enterprise.NETは、世界における多くのチャート要件に対応する優れた汎用コンポーネントスイートです。WinForms、WPF、ASPNET、MVC & Coreはもちろん Xamarin.iOS、Xamarin.Android、Xamarin.Forms、HTML5–JavaScript にも対応しています。 ビジネス、エンジニアリング、金融、統計、科学、医療などさまざまな分野での用途に対応します ... 続きを読む