公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

リリースノート: Xceed DataGrid for WPF The StatCell class now has a new property called DefaultCulture to fallback on when formatting a statistical result. Xceed ZIP for.NET QuickCompression.Compress() will now return compressed data when the compression method is ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Xceed DataGrid for WPF- Improves the look of the scrollbars in the MaterialDesign theme. Xceed Toolkit Plus for WPF- Adds new FluentDesign theme. 0 ... 続きを読む
リリースノート: Improves conversion to PDF for documents containing multiple tables. Xceed Words for.NET- Improves conversion to PDF for documents containing multiple tables. Xceed Workbooks for.NET- Adds new methods that can be used to insert or remove a range of cells ... 続きを読む

リリースノート: Microsoft.NET 8 support- The MindFusion.WPF Pack distribution now includes assemblies and sample projects for.NET 8. Locally installed assemblies do not appear automatically in Microsoft Visual Studio toolbox at this time; you can either add references ... 続きを読む この製品についてさらに結果を表示します。
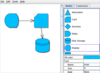
リリースノート: New in MindFusion.Diagramming Model / view separation- Diagram is now considered a model class and must be displayed inside a DiagramView control. UI virtualization- DiagramView and ContainerNode now add UI elements to the WPF visual tree only for diagram ... 続きを読む
リリースノート: Improves Diagramming, Scheduling and Virtual Keyboard. New in MindFusion.Diagramming DiagramLink improvements Rotate text style now honors 'TextTrimming' property, trimming long labels at segment ends. Link crossing decorations are now also ... 続きを読む

説明: Feature rich DataGrid with support for both local and async data sources. Xceed DataGrid for JavaScript is a feature-rich grid for JavaScript apps. It includes support for simple column management, data binding, grouping, sorting and filtering, along with ... 続きを読む この製品についてさらに結果を表示します。
説明: ローカルと非同期の両方のデータソースをサポートする、機能満載のデータグリッド Xceed DataGrid for JavaScript is a feature-rich grid for JavaScript apps. It includes support for simple column management, data binding, grouping, sorting and filtering, along with editing, validation and custom ... 続きを読む
リリースノート: Adds new style selector that allows you to style sections of the grid based on certain conditions. A style selector has been added that allows you to style sections of the grid based on certain conditions. New selectionUnit property (DataGridOptions) ... 続きを読む

リリースノート: Drag-and-drop improvements- The control now displays a ghost image of nodes dragged from NodeListView. Set the DragIndicatorOpacity property to set the image opacity. Set HorizontalDropAlignment and VerticalDropAlignment to specify placement of dropped ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Create an index of item positions for faster hit-testing. Spatial index- Create an index of item positions for faster hit-testing and viewport clipping queries. This greatly improves user interaction and rendering speed for diagrams containing tens of ... 続きを読む
リリースノート: New class allows you to display multiple captions for a single diagram node. Multiple labels per node- Added NodeLabel class which allows you to display multiple captions for a single diagram node. Miscellaneous: Improved text rendering quality on high ... 続きを読む

リリースノート: New in MindFusion.Diagramming Multi-touch support- Diagram views now handle Microsoft Windows touch messages and implement multi-touch gestures: The view can be zoomed or panned using two-touch pinch/flick gestures. Diagram nodes can be moved, scaled and ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Diagramming adds paged view support and offscreen printing. New in MindFusion.Diagramming Paged view- Diagram pages are arranged vertically in a shared scrollable range. Apart from using scrollbars, users can also change pages by clicking navigation ... 続きを読む
リリースノート: Adds heat map support plus improves diagramming and scheduling controls. MindFusion.Diagramming Multiple labels per node- Allows multiple captions to be displayed for a single flowchart node. You can customize node labels including display and positioning ... 続きを読む

リリースノート: New in Diagramming for JavaScript Web components The library now registers each control class as a web component. You can now use the following tags to create corresponding components: <mindfusion-diagramview> creates a DiagramView instance. 続きを読む この製品についてさらに結果を表示します。
説明: Grids, Diagramming, Scheduling, Charts and UI for JavaScript apps. MindFusion.JavaScript Pack includes interactive JavaScript libraries that are easy to use and easy to customize. Users can perform a variety of actions on any of the JavaScript components ... 続きを読む
説明: JavaScriptでアプリを開発するためのグリッド、図表、スケジュール、グラフ、UIコンポーネントのライブラリ MindFusion.JavaScript Pack includes interactive JavaScript libraries that are easy to use and easy to customize. Users can perform a variety of actions on any of the JavaScript components included ... 続きを読む

リリースノート: Fixed a bug where file transfers ended with error 425 when using TLS 1.2. Note that for this fix to work, the.NET 4.7 flavor of Ftp for.NET is required. Fixed a bug where AbstractFolder.CopyItemsTo() and MoveItemsTo() incorrectly included themselves in ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Small fixes were made so that the component would work well with the new version of Zip for.NET. Updates in V7.1.x 1 ... 続きを読む
説明: A reliable and efficient implementation of the FTP protocol for.NET and ASP.NET. Xceed FTP for.NET is a robust and efficient 100% managed class library that allows you to easily add FTP file transfer capabilities to your.NET and ASP.NET applications. It ... 続きを読む

リリースノート: Adds support for multiple diagram pages and tabbed diagram view. Multiple diagram pages- Added DiagramDocument class which represents a collection of diagram pages or sheets. New pages can be added to the document and existing pages can be removed or ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Adds new Radial tree layout which arranges levels in concentric circles around the root. Client-side radial layout- Arranges tree levels in concentric circles around the root. Miscellaneous Added 'strokeDashArray' and 'strokeDashOffset 続きを読む
説明: Build diagrams or flowcharts in your ASP.NET MVC app. MindFusion.Diagramming for ASP.NET MVC offers a wide range of features for creating and customizing diagrams, flowcharts, trees, graphs and hierarchies. The control supports many options for adjusting ... 続きを読む

説明: A set of diagramming, scheduling and charting controls for your platform-independent apps. MindFusion.Xamarin Pack includes components that help you add flow diagrams, scheduling and charts to your Xamarin apps. All components support seamless scrolling, ... 続きを読む この製品についてさらに結果を表示します。
説明: プラットフォームに依存しないアプリ用の図表、予定表、グラフ作成コントロール一式 MindFusion.Xamarin Pack includes components that help you add flow diagrams, scheduling and charts to your Xamarin apps. All components support seamless scrolling, the calendar and diagram also have automatic ... 続きを読む
リリースノート: Improves Diagramming, Scheduling and Charting controls. Diagramming for Xamarin General The library has been updated to Xamarin.Forms version 4.4. The target runtime of the libraries has been changed to Microsoft.NET Standard 2.0. The core MindFusion ... 続きを読む

説明: A virtual keyboard in pure JavaScript for apps that run on touchscreen devices. MindFusion.Virtual Keyboard for JavaScript lets your JavaScript application handle screen typing the way a native mobile application does. The look of the keyboard is ... 続きを読む この製品についてさらに結果を表示します。
説明: タッチスクリーンデバイスで実行するアプリ用の純粋なJavaScriptの仮想キーボード MindFusion.Virtual Keyboard for JavaScript lets your JavaScript application handle screen typing the way a native mobile application does. The look of the keyboard is completely customizable through css. You can ... 続きを読む
リリースノート: Adds ES6 modules, classes and properties. ECMAScript 6 (ES6) modules, classes and properties The source code has been refactored following ES6 standards, including modules, classes and properties. Get/set functions have been replaced by getter/setter ... 続きを読む