DevExpress VCL Subscription(英語版)
すべてのDevExpress VCL製品を1つにまとめたパッケージ
- データ入力、グラフ作成、データ解析、ナビゲーション、レイアウト、データグリッド、スケジュール、帳票作成、印刷、プランニングの各コントロールを収録
- Component Sourceで販売されているVCLライブラリのベストセラー
- VCLの利点をいかして次世代アプリケーションを構築

リリースノート: ExpressBars Suite "Argument out of Range" exception occurs after gesture-scrolling the dropdown list of TcxBarEditItem with TcxImageCombobox properties. Descenders of TcxBarEditItem's text are truncated if an application uses the WXI skin ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: High DPI / SVG Support Microsoft Windows 11 Skin (aka WXI) and Other High DPI Enhancements- Addressed more than 130 bugs in the show-case demos. A good portion of these bugs relate to the newest WXI skin/SVG/High DPI layouts. This should improve the look ... 続きを読む
リリースノート: ExpressDataController "List index out of bounds (1)" error occurs if an application has a frame with a table view whose column uses TcxExtLookupComboBoxProperties. ExpressDocking Library TdxDockPanel- Header buttons do not update their states in ... 続きを読む

リリースノート: ExpressEditors Library Icon Library is not available if user's directory does not exist. TcxImage blurs its edges when the ifmStretch FitMode is used. TcxImageList's editor uses the wrong TGraphic descendant when.ico files are added. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: High DPI / SVG Support Microsoft Windows 11 Skin (aka WXI) and Other High DPI Enhancements- Addressed more than 130 bugs in the show-case demos. A good portion of these bugs relate to the newest WXI skin/SVG/High DPI layouts. This should improve the look ... 続きを読む
リリースノート: ExpressEditors Library Alert window's caption buttons are poorly visible if the application uses the WXI skin with dark palettes. TcxLabel cannot draw text when its height is not sufficient to display the entire text. TcxLookupComboBox has no option ... 続きを読む

リリースノート: ExpressEditors Library Icon Library is not available if user's directory does not exist. TcxImage blurs its edges when the ifmStretch FitMode is used. TcxImageList's editor uses the wrong TGraphic descendant when.ico files are added. ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: High DPI / SVG Support Microsoft Windows 11 Skin (aka WXI) and Other High DPI Enhancements- Addressed more than 130 bugs in the show-case demos. A good portion of these bugs relate to the newest WXI skin/SVG/High DPI layouts. This should improve the look ... 続きを読む
リリースノート: ExpressEditors Library Alert window's caption buttons are poorly visible if the application uses the WXI skin with dark palettes. TcxLabel cannot draw text when its height is not sufficient to display the entire text. TcxLookupComboBox has no option ... 続きを読む

リリースノート: Updates in V6.0 The Victor Image Processing Library is now available for 64-bit Windows. This version is functionally identical to the 32-bit Victor Library. The real change is that in the 64-bit operating systems all pointers and buffer addresses are 64 ... 続きを読む

リリースノート: ExpressBars Suite "Argument out of Range" exception occurs after gesture-scrolling the dropdown list of TcxBarEditItem with TcxImageCombobox properties. Descenders of TcxBarEditItem's text are truncated if an application uses the WXI skin ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: High DPI / SVG Support Microsoft Windows 11 Skin (aka WXI) and Other High DPI Enhancements- Addressed more than 130 bugs in the show-case demos. A good portion of these bugs relate to the newest WXI skin/SVG/High DPI layouts. This should improve the look ... 続きを読む
リリースノート: ExpressDocking Library TdxDockPanel- Header buttons do not update their states in certain cases. ExpressEditors Library Alert window's caption buttons are poorly visible if the application uses the WXI skin with dark palettes. TcxLabel cannot draw ... 続きを読む

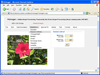
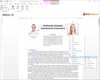
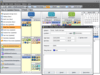
スクリーンショット: The ExpressPrinting System supports more than 50 different visual controls including Generic Containters such as Form, Frame, Panel, or ExpressLayoutControl ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ExpressPrinting Systemは、フォームやフレーム、パネル、ExpressLayoutControl などの一般的なコンテナを含む50種類以上の視覚的コントロールをサポートしています。 ... 続きを読む
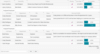
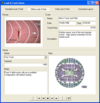
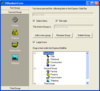
スクリーンショット: The enhanced print dialog gives you a high degree of control over what options are available when printing. Printer selection, output to file, page selection and collation are all there. You can even control what buttons are displayed or enabled, all ... 続きを読む

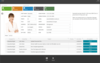
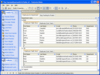
スクリーンショット: Master/Detail grid with integrated data grouping- now with the ability to display master/detail information in tabular or card format ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 統合データ グループ化機能が搭載されたマスター / 詳細グリッドです。タブ式またはカード形式での表示も可能です。 ... 続きを読む
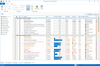
スクリーンショット: Your users can instantly locate any information displayed within individual columns without the need to scroll the entire contents of the grid. ... 続きを読む

スクリーンショット: Use the Standard style to draw ExpressLayout Control elements in a manner similar to that found in Microsoft Windows. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Office style is used to draw the ExpressLayout Control elements in a manner similar to that found in Microsoft Office 2000. ... 続きを読む
スクリーンショット: Use the Web style to draw ExpressLayout Control elements in a manner similar to a web page. ... 続きを読む

スクリーンショット: Add easily customizable MS Outlook® Style SideBars to your applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Use powerful editors and controls to customize your toolbar. for example you can create large buttons like Internet Explorer, rotate labels and add dropdown boxes. ... 続きを読む
スクリーンショット: Whether you prefer MS Office 2003 or the new Office 2007- Internet Explorer or Windows Vista. ... 続きを読む

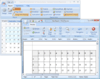
スクリーンショット: The ExpressScheduler supports multiple look and feel styles which affect how headers, separators, scrollbars and the date navigator's elements are painted. Additionally, the specified look and feel settings are in effect for all the dialogs your end ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ExpressScheduler は、複数のルック&フィールをサポートしており、ヘッダーやセパレーター、スクロールバー、日付ナビゲーター要素などがどのようにペイントされるかを決定します。さらに、指定されたルック&フィールの設定はすべてのダイアログに対して有効であり、予定表コントロール内で起動できます。必要に応じて、予定表とダイアログで別々のルック&フィールを設定することができます。 ... 続きを読む
スクリーンショット: Building scheduling capabilities into your application requires that you deliver features end-users have come to expect from today’s leading PIMs. An advanced scheduling system is not just about appearances but how information can be presented and ... 続きを読む