Infragistics Professional(日本語版)
機能的でスタイリッシュな企業向けアプリケーションを構築。
ASP.NETデータグリッド - フラットな表内の情報を、並べ替え、移動、フィルタなどの豊富な機能を使って表示、編集したり、データをテンプレート化できます。 タッチ操作でスタイルを設定できるほか、モバイルデバイスでのフリック操作やマルチタッチジェスチャーにも対応しています。.

リリースノート: 整合性を保ちながらより安心してモデリングが可能に モデリングにおける整合性のサポート向上 マインドマップの表示切り替え機能対応 新カラーパレット追加、色設定時の機能拡張 ポートやピンの自動整列対応 配置図における成果物の対応及び、ノード・コンポーネントの操作性向上 サムネイル機能拡張 整合性のサポート向上 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シーケンス図の自動レイアウト機能対応 フラットで洗練されたユーザインタフェースにアップデート ダークモード搭載 図のサムネイル一覧表示 トレーサビリティの機能向上 ERエンティティの属性にノート追加対応 データフロー図にあるプロセスの形状変更が可能 フラットで洗練されたユーザインタフェース v9.x 1 ... 続きを読む
リリースノート: シーケンス図の自動レイアウト機能対応 シーケンス図の自動レイアウト機能対応 表示範囲外の関連先図要素名を表示 トレーサビリティを刷新 クラスやERエンティティでの折返し表示対応 テキストからコピペで属性・操作をまとめて作成 モデル、図要素間をスムーズに遷移 シーケンス図の自動レイアウト ... 続きを読む

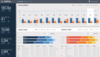
リリースノート: 次世代のチャートの分析機能による迅速な意思決定 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 Infragistics ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: シンプルで美しいデータビジュアライゼーション提供 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- ... 続きを読む
リリースノート: Angular、React、Web Components & ASP.NET Coreにおける新しい体験の提供。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 ... 続きを読む

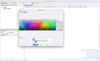
リリースノート: 新カラーパレット追加と色設定時の機能拡張 モデリングにおける整合性のサポート向上 マインドマップの表示切り替え機能対応 新カラーパレット追加、色設定時の機能拡張 ポートやピンの自動整列対応 配置図における成果物の対応及び、ノード・コンポーネントの操作性向上 サムネイル機能拡張 色設定の機能拡張 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: ダークモード搭載とトレーサビリティの機能向上 フラットで洗練されたユーザインタフェースにアップデート ダークモード搭載 図のサムネイル一覧表示 トレーサビリティの機能向上 ダークモード ... 続きを読む
リリースノート: 表示領域外の関連先及びクラスの折り返し表示に対応 シーケンス図の自動レイアウト機能対応 表示範囲外の関連先図要素名を表示 トレーサビリティを刷新 クラスやERエンティティでの折返し表示対応 テキストからコピペで属性・操作をまとめて作成 モデル、図要素間をスムーズに遷移 クラスの折り返し表示 ... 続きを読む

リリースノート: App Builderのさらなる機能拡張と本番用コード生成 Infragistics App Builder- グリッド列テンプレートと Figma 自動レイアウト機能を追加 Infragistics Ignite UI- App Builder に新しい Blazor ComboBox コンポーネントとグリッド列テンプレートを追加 Infragistics Ignite UI for Angular- Angular 16 のサポートを追加し、ComboBox コンポーネントの設計を改善 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む
リリースノート: App BuilderでRAD(高速アプリケーション開発)のデザイン&開発 Infragistics App Builder- Blazorアプリのコード生成を改善します。 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for ... 続きを読む

リリースノート: UI変更とダークモード搭載 UI変更、ダークモード搭載 プロジェクト間の比較差分表示機能追加 モデルのマージ対応 Cameo System Modelerとの連携強化 エディタ上にマップビュー搭載 スクリプトエディタ同梱 SysMLの使用準拠性の向上 その他、便利な機能を追加 astah* SysMLのスクリーンショット ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: 図の見た目を補正する図の更新メニューを追加 Javaの動作環境をAdoptOpenJDK8にしました 図の見た目を補正する[図の更新]メニューを追加しました astah* SysMLのスクリーンショット ... 続きを読む
リリースノート: Macフルスクリーンビューと 高解像度ディスプレイ対応。 高解像度ディスプレイ対応。 Macフルスクリーンビュー対応。 要求ステレオタイプ拡張- SysML仕様で定義された以外のステレオタイプを、「要求」モデルに対して自由に追加できるようになりました。 Macフルスクリーンビュー対応 ... 続きを読む

リリースノート: 高解像度ディスプレイ及びWindows 10に対応。 Windows 10対応 高解像度ディスプレイ対応 マップビューを独立させました トピックごとのフォント変更 RGB値入力による色変更 透明色対応 トピックの最大幅の指定 ミニアイコンの複数まとめて追加 複数astah* think!インスタンスの同時起動 (Mac) astah* think!のスクリーンショット ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: ツールバーとミニアイコンの改善。 SVG出力を標準装備 ツールバーとミニアイコンの改善 整列ガイド改善とリサイジングアシスト追加 Windows8、8.1対応 ... 続きを読む

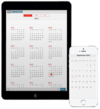
リリースノート: IGCompactCalendarViewコントロールの追加 新しいIGCompactCalendarViewコントロール- 月をコンパクトな形式で表示します。 IGCalendarViewとは異なり、異なるビューにナビゲートすることはできません。 代わりに、コントロールを使用すると、カレンダーをすばやく調べて、予定を決められた日を確認できます Infragistics Ultimate UI for iOSのスクリーンショット ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: バインディング Classic API の Xamarin.iOS バインディングがこのリリース後に削除可能。 Infragistics® Ultimate UI for iOS 2017.1 Xamarin.iOS- バインディング Classic API の Xamarin.iOS バインディングがこのリリース後に削除されます。Unified API を使用せずに Xamarin.iOS 64-ビット アプリケーションは作成できません。Classic API をアプリケーションで使用している場合 ... 続きを読む
リリースノート: IGCompactCalendarViewコントロールの追加。 IGCompactCalendarView:IGCompactCalendarView はコンパクト形式で月を表示するビューです。IGCalendarView とは異なり他のビューへ移動することはできません。ただし、このコントロールでは何日に予定が入っているかをカレンダーですばやく確認することができます。 何日に予定が入っているかをカレンダーですばやく確認できます。 ... 続きを読む

リリースノート: Figma UIキットとのデザインからコードへの変換 App Builder:チャート機能の強化、グリッドコントロールにおけるCRUD(作成、読み出し、更新、削除)のサポート、Figmaとの連携を強化するための自動レイアウト機能などが追加 App Builder による Blazor コード生成:Blazor でコード生成可能なコンポーネントに、セレクト、コンボボックス、ダイアログが追加 次世代チャート:新機能「Chart Toolbar」を使用し ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: すべてのWebフレームワークで最高品質のUIコントロール追加 Infragistics Ignite UI- Angular、Blazor、Reactの改善と新しいコントロール追加。 Infragistics Ignite UI for Angular- 14のサポートを追加し、新しいデータグリッドの並べ替えオプション(単一および複数)追加 Infragistics Ignite UI for Blazor- 新しいデータ凡例およびデータツールチップコンポーネントとともに ... 続きを読む
リリースノート: Angular v12 対応の最新コンポーネントと機能強化。 Angular v12 対応の最新コンポーネントと機能強化 新しい Angular Tree コンポーネント、強化されたテーマ、階層型グリッドの Excel へのエクスポート、日付・時刻の列タイプ、リファクタリングされた日付・時刻ピッカーコンポーネントなど、Ignite UI for Angular の最新リリースをぜひお試しください。 Angular コンポーネント Angular ツリーコンポーネント Angular Date Picker ... 続きを読む

リリースノート: 3ステップで画面デザインに忠実なアプリケーションを構築できる新しいプラットフォーム。 ステップ1:Indigo Design Systemに沿った画面デザイン- Indigo.Designはデザインに沿って自動的にコードを生成するための規約をまとめたIndigo Design Systemを提供します。 ステップ2:クラウド上でプロトタイピング- ステップ1で作成したデザインをクラウドサービスである、「cloud.indigo.design」にアップロードすることで自動的にプロトタイプを作成します。 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: デザインツールSketchと連携。 デザインツール Sketch との連携。Sketch で作成したデザインをそのまま Indigo Studio にロードできるプラグインを提供します。このプラグインを利用することで、下記のような流れでプロジェクトの初期から開発を進めていくことができます。 パーツのデザイン Indigo Studio へのロード プロトタイプの作成 実際の開発 Indigo Studioのスクリーンショット ... 続きを読む
リリースノート: ユーサビリティテストで量的および質的な情報を収集可能。 Indigo Studio 2017 Vol. 1 ユーサビリティテストで量的および質的な情報を収集: indigodesigned.com ユーサビリティ テストのセッション (ビデオとオーディオ) を記録 ビデオ再生時にメモを追加 各参加者のクリックマップの表示 人気度によるユーザー フローの分類 参加者がユーサビリティ テストでフローを選択 UI 要素 (フェード、スライド、フリップ、ポップ) の追加や削除時にアニメーションをプリセット ... 続きを読む

リリースノート: スクリプトプラグインの同梱とUI改善 UIの見た目を改善:ユーザインタフェースの見た目を変更し、ダークモードなど見た目を変更可能 大きめの図の閲覧編集をスムーズに:図の全体を表示するマップビューを図のエディタ上に重ねて表示 スクリプトで簡単にモデルにアクセス:スクリプトプラグインを同梱するようにしました。APIを使って手軽にモデルを参照、チェック、自動加工、変換可能 SysMLモデルや表記対応を拡張:SysMLのEnumerationに新たに対応し、個々のスロットへのノートアンカーにも対応 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: 教育機関、研究機関向けのファカルティサイトライセンス追加 macOS対応 Cameo Systems Modeler連携 全図のインポートに対応 ステレオタイプを設定したアイコン画像で表示できるようになりました。 astah* SysMLインポート対応 astah* GSNインポート対応 APIの対応を拡充 教育機関、研究機関向けのファカルティサイトライセンスで、astah* System Safetyをご利用いただけるようになりました。 ステレオタイプのアイコン対応 ... 続きを読む
リリースノート: Cameo Systems Modelerの連携強化。 Cameo Systems Modelerの連携強化(インポート/エクスポート対応):作成したSysMLの全図をエクスポートし、Cameo Systems Modelerでインポート可能。 同期対応でモデルの整合性維持を:システムに関する複数のモデルを使って分析設計し、そのモデル間の変換やリンクが可能。 SysMLの各図でAPIの対応を拡大:SysML関連の要求図、ステートマシン図、アクティビティ図、ブロック定義図 ... 続きを読む