ExpressQuantumPack(英語版)
アプリケーションにグリッド、グラフ、ツリーを取り扱う機能を追加
- グリッド、ツリーリスト、データエディター、ツールバー、メニュー、サイドバー、階層構造のデータの編集と再帰的な表示用コンポーネントを収録
- DelphiとC++Builderをサポート、完全なソースコートを含む
- データ認識エディションと非データ認識エディションの両方

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
仕様: ExpressNavigationPack ExpressQuantumPack ExpressGridPack DevExpress VCL Subscription Our Bestseller $ 587.99 $ 783.99 $ 979.99 $ 1,469.99 Pricing New License $ 587.99 Save $ 12.00 SRP: $ 599.99 $ 783.99 Save $ 16.00 SRP: $ 799.99 $ 979 ... 続きを読む

仕様: ExpressGridPack DevExpress VCL Subscription Our Bestseller $ 979.99 $ 1,469.99 Pricing New License $ 979.99 Save $ 20.00 SRP: $ 999.99 $ 1,469.99 Save $ 30.00 SRP: $ 1,499.99 Subscription Renewals $ 391.99 Save $ 8.00 SRP: $ 399.99 $ 587 ... 続きを読む この製品についてさらに結果を表示します。
仕様: ExpressGridPack DevExpress VCL Subscription Our Bestseller $ 979.99 $ 1,469.99 Pricing New License $ 979.99 Save $ 20.00 SRP: $ 999.99 $ 1,469.99 Save $ 30.00 SRP: $ 1,499.99 Subscription Renewals $ 391.99 Save $ 8.00 SRP: $ 399.99 $ 587 ... 続きを読む

仕様: ExpressQuantumPack ExpressGridPack DevExpress VCL Subscription Our Bestseller $ 783.99 $ 979.99 $ 1,469.99 Pricing New License $ 783.99 Save $ 16.00 SRP: $ 799.99 $ 979.99 Save $ 20.00 SRP: $ 999.99 $ 1,469.99 Save $ 30.00 SRP: $ 1,499 ... 続きを読む この製品についてさらに結果を表示します。
仕様: ExpressQuantumPack ExpressGridPack DevExpress VCL Subscription Our Bestseller $ 783.99 $ 979.99 $ 1,469.99 Pricing New License $ 783.99 Save $ 16.00 SRP: $ 799.99 $ 979.99 Save $ 20.00 SRP: $ 999.99 $ 1,469.99 Save $ 30.00 SRP: $ 1,499 ... 続きを読む

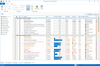
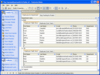
スクリーンショット: Master/Detail grid with integrated data grouping- now with the ability to display master/detail information in tabular or card format ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 統合データ グループ化機能が搭載されたマスター / 詳細グリッドです。タブ式またはカード形式での表示も可能です。 ... 続きを読む
スクリーンショット: Your users can instantly locate any information displayed within individual columns without the need to scroll the entire contents of the grid. ... 続きを読む

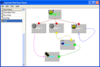
スクリーンショット: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 続きを読む
スクリーンショット: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 続きを読む

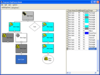
スクリーンショット: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Easily customize the color, size and shape of each node. ... 続きを読む
スクリーンショット: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 続きを読む

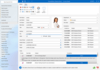
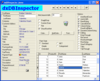
スクリーンショット: Place a TdxDBInspector object onto a form to display and edit records from a database table or query. At runtime, users can use the database navigator (TDBNavigator) to navigate through the dxDBInspector and insert, delete, and edit its data. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: In-place editors that support button controls can contain several buttons. Use the Buttons property to manage them. At design or runtime, a user can add or delete edit buttons and modify their appearance. ... 続きを読む
スクリーンショット: TCustomdxInspectorControl is the base class for the ExpressInspector and ExpressDBInspector controls. It contains the base properties and methods published by their direct descendants: TdxInspector and TdxDBInspector. ... 続きを読む