Infragistics Professional(日本語版)
機能的でスタイリッシュな企業向けアプリケーションを構築。
ASP.NETデータグリッド - フラットな表内の情報を、並べ替え、移動、フィルタなどの豊富な機能を使って表示、編集したり、データをテンプレート化できます。 タッチ操作でスタイルを設定できるほか、モバイルデバイスでのフリック操作やマルチタッチジェスチャーにも対応しています。.

スクリーンショット: Screenshot of Infragistics Professional(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Infragistics Professional(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of Infragistics Professional(日本語版) 続きを読む

スクリーンショット: You can progressively change Alpha levels in UltraGrid. ... 続きを読む この製品についてさらに結果を表示します。
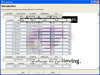
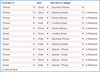
スクリーンショット: UltraGrid lets you create several different column styles including: Edit, EditButton, CheckBox, Dropdown, Dropdownlist, Calendar and HTML. ... 続きを読む
スクリーンショット: Use ScheduleX to create Outlook-like applications. With calendar, schedules and task functionality. ... 続きを読む

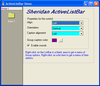
スクリーンショット: ActiveListBar can be oriented in one of two ways. By default, the control is oriented vertically. Groups slide up and down, and list items are ordered from top to bottom. The control can also be oriented horizontally. Groups in a horizontal control slide ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: In addition to supporting multiple colors in the background, the ActiveListBar also features support for pictures in the background of groups. You can specify a simple texture or a complex design to serve as the background area for an ActiveListBar group. ... 続きを読む
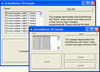
スクリーンショット: A mask color is a color used in your image that you designate to be the transparent color. Any pixels in the image that use the mask color will allow the background to show through the image. ... 続きを読む

スクリーンショット: You can dynamically resize and reposition your controls, including fonts, without writing a single line of code. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The SSFrame control emulates the standard Frame control, which enables a graphical and functional grouping of controls. SSFrame can additionally employ a transparent background, animated picture, marquee caption, and even a background image that may be ... 続きを読む
スクリーンショット: Provides a scrollable virtual container for controls. ... 続きを読む

スクリーンショット: Gives you the ability to have a toolbar float even if the toolbar is not used on an MDI form. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Customize your buttons using a wide variety of options, including bevel type, size and different button states. See a preview of each state. ... 続きを読む
スクリーンショット: The Dockable Toolbar control lets you create floating toolbars of buttons that the user can 'dock' to the top, sides or bottom of a Multiple Document Interface (MDI) form. ... 続きを読む

スクリーンショット: Show or hide parts of your form based on the answer. This includes any number of fields or widgets that are already on your form. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Example of dynamic widget selection based on user input. ... 続きを読む
スクリーンショット: Smart Styles can help you create stunning themes to match your organization’s identity and apply them to your forms. ... 続きを読む

スクリーンショット: The MonthView control lets you design applications that display date information in a monthly format (up to 3 months at a time). The MonthView control provides several features which allow you to customize and integrate it into your applications. It is a ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: There are many properties in the MonthView control that let you customize the display to your liking. In addition to bevels, alignment and color, the MonthView control contains special properties that help shape the control to look and feel the way you ... 続きを読む
スクリーンショット: The DayView control is useful for adding a daily time schedule into an application. The DayView control can display and organize tasks for a variety of applications, whether for an Executive Information System, Personal Information Management (PIM) or ... 続きを読む

スクリーンショット: Use the WebGrid to perform In Cell Editing. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: WebGrid includes the ability to automatically sort. ... 続きを読む
スクリーンショット: Use the WebInput components to create custom editing cells in your WebGrid including DataChooser. ... 続きを読む

スクリーンショット: ホスピタル フロア プランのサンプルでは、カスタム シェープファイルとフィルタリング機能を使用しています。シェイプ ファイルで患者の健康状態や設備の位置、また病床情報を表示しています。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。フィルターを使用することにより、フロア プランに表示されているデータをさまざまなビューで表示できます。 ... 続きを読む この製品についてさらに結果を表示します。
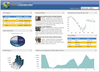
スクリーンショット: セールス ダッシュボードは、1 つのアプリケーションに統合されたマップ、データチャート、スパーク線、およびブレット グラフの機能が使用されています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。このダッシュボードでは、マーケティング、プロダクト マネージメント、経営、または営業に適した形式で販売および売上情報を表示しています。販売や売上をトラッキングでき、目標に対する達成率を簡単に確認することができます。 ... 続きを読む
スクリーンショット: エアライン座席チャートでは、通常の地理情報を処理する方法ではなく、マップ コントロールを使用して魅力的な UX を実現する方法を紹介します。マップ コントロールのサンプルでは、カスタム シェープ ファイルを統合したエアライン座席チャートをご覧いただけます。座席チャートでは、詳細な座席位置、空き情報、設備などを表示しています。また、顧客満足チャートもご覧いただけます。 ... 続きを読む

スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: NetAdvantage for ASP.NET(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む