Total Access Analyzer(英語版)
Document and analyze your Access databases.
- Helps you find database errors and performance bottlenecks
- Can detect over 100 types of errors and provide suggestions
- Discovers hidden problems and even unused objects

スクリーンショット: With Sencha Test you can create end-to-end tests quickly, and execute them on multiple browsers simultaneously. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Test Studio allows you to create tests directly in Sencha Test, or code in a separate IDE, and execute the test immediately. 0 ... 続きを読む
スクリーンショット: Using Test Runner, you can run selected unit and functional tests on any or all of the browsers on a local machine, a connected mobile device, or on a browser farm. The local Test Runner can be used for test creation and debugging. 0 ... 続きを読む

スクリーンショット: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... 続きを読む
スクリーンショット: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... 続きを読む

スクリーンショット: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む
スクリーンショット: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... 続きを読む

スクリーンショット: Configure an unlimited number of columns, GRUI will only render the visible columns. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Using a Virtual Store to create and manage active range record, this will monitor the scrolling in the grid. Refresh the views rows from the page cache as needed. 0 ... 続きを読む
スクリーンショット: The paging toolbar allows you to paginate forwards and backwards in the record sets with the slider buttons and input field. 0 ... 続きを読む

スクリーンショット: Develop web applications faster by using ExtAngular with Angular. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtAngular with your existing Angular apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtAngular. 0 ... 続きを読む

スクリーンショット: ExtReact includes 140+ pre-built and pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Design visually compelling web applications using ExtReact with your existing React apps. 0 ... 続きを読む
スクリーンショット: Comprehensive unit and end-to-end testing solution for ExtReact. 0 ... 続きを読む

スクリーンショット: Develop JavaScript web applications faster by using ExtWebComponents pre-tested UI components. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create a fresh, modern user experience with minimal effort. 0 ... 続きを読む
スクリーンショット: Sencha Test includes support for end-to-end testing of ExtWebComponents and JavaScript Framework applications. 0 ... 続きを読む

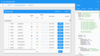
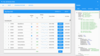
スクリーンショット: Leverage the experience and expertise of FMS to apply Access 'Best Practices' to your work. Over 100 types of errors, suggestions, and performance tips are detected. Comprehensive database analysis and documentation finds problems before you ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Leverage the experience and expertise of FMS to apply Access 'Best Practices' to your work. Over 100 types of errors, suggestions, and performance tips are detected. Comprehensive database analysis and documentation finds problems before you ... 続きを読む
スクリーンショット: Total Visual CodeTools is a collection of 12 professional code-centric tools and utilities to help ensure standards, reduce coding time, and eliminate errors. ... 続きを読む

スクリーンショット: Generate comprehensive analysis and documentation of your Access databases and detect over 100 types of errors, improvement suggestions, and performance tips. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Whether it's two databases or two objects in one database, quickly determine exactly what's different. Eliminate the guess work and easily see what properties, controls, data, macro lines, and module code are modified. ... 続きを読む
スクリーンショット: Create visual effects and enhance your users' experience with ActiveX controls designed for Access. Controls are included for features such as form resizing, splitter bars, multimedia, etc. Add them royalty-free with little or no programming. ... 続きを読む

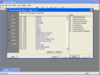
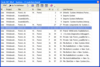
スクリーンショット: The Total.NET XRef Toolwindow contains most of the program’s functionality. Its main purpose is to show you a list of references, and provide ways to manage the list. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With Filtering, you can hide or show items in the list based on a condition you define. This can be useful when you are working with a large list and only want to see a specific type of item. Filtering does not actually add or remove items from the list ... 続きを読む
スクリーンショット: When you invoke the Total.NET XRef program to lookup a code item, it saves all unsaved work in all open windows. This is the same behavior that Visual Studio.NET uses when you build a project. Note that saving changes (whether you do it explicitly or the ... 続きを読む