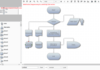
MindFusion.Diagramming for JavaScript(英語版)
Add platform independent diagramming to your application.
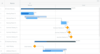
Automatic Layout Algorithms - Diagrams can be arranged automatically by calling a single method and each algorithm provides numerous customization properties. Layouts include: layered, spring-embedder, tree, fractal, treemap and flowchart.