FusionCharts XT
40種類以上のグラフを収録した、JavaScriptの総合的なチャートライブラリ
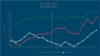
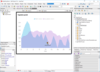
対話型ズーム/スクロール - 大量のデータ点(10年間の株価の動きなど)を巨視的に表します。 グラフが圧縮された形になっているので、特定の範囲に簡単にズームインできます。.

スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types right from the ... 続きを読む
スクリーンショット: The Charts don't just look good; they feel good too! Fusioncharts are highly interactive with drill-down, tooltips, zooming, panning, chart export and visual editing. Makes for an enjoyable reporting experience. ... 続きを読む

スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types (total number for ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Why use a column chart when a funnel chart is what you need? Incorrect chart types lead to incorrect analysis, which in turn lead to incorrect business decisions. Your users deserve better. FusionCharts Suite XT brings you 90 chart types (total number for ... 続きを読む
スクリーンショット: FusionCharts XT supports both JSON and XML data formats. So when you are integrating the charts with other JavaScript frameworks, JSON is an ideal choice. And when you are working with server-side business applications, XML becomes more convenient with ... 続きを読む

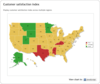
スクリーンショット: Display customer satisfaction index across multiple regions. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: World Map showing office locations with markers. ... 続きを読む
スクリーンショット: World Map showing hits by country. ... 続きを読む

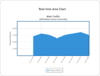
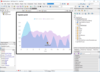
スクリーンショット: Real-time charts (also called data streaming charts) automatically update themselves every 'n' seconds by getting new data from the server. You can use them to display up-to-second data in stock monitors, network monitoring applications and ... 続きを読む この製品についてさらに結果を表示します。
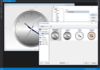
スクリーンショット: Angular Gauges are essentially like the speedometer or fuel gauge of your car. They use a radial scale to display your data range and a dial is used to indicate the data value. ... 続きを読む
スクリーンショット: The cylinder gauge is represented by a vertical cylinder, whose fill level indicates the data that you wish to depict. It is used to report inventory levels, power plant reports, fuel levels etc. ... 続きを読む

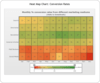
スクリーンショット: The Heat Map charts represents data in a tabular format with user-defined color ranges like low, average and high. It is used to plot complex data like performance comparison of different companies, periodic table, employee attendance, stock market ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Radar chart is a very effective tool for comparing multiple entities based on different characteristics. For instance, they can be used for comparing various cars based on their fuel efficiency, maneuverability, pick-up and engine power. ... 続きを読む
スクリーンショット: The candlestick chart offers you a powerful and interactive interface to plot your stock data. It offers the following features: Integrated price and volume plot. Volume plot can be turned on or off. Multiple options for price plotting- Candlestick / bar ... 続きを読む

スクリーンショット: 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Donut Chart draws points very similar to Pie Chart with a middle hole. The hole dimensions can be configured as percent of circle radius. 0 ... 続きを読む
スクリーンショット: Line plotting data values trend over time. 0 ... 続きを読む

スクリーンショット: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Surface Series that offers plots of 3 dimensional data. 0 ... 続きを読む
スクリーンショット: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 続きを読む

スクリーンショット: This shot shows 2D Line Series and a vertical mouse-follower. Using a simple linear interpolation formula it's now possible to calculate y=y(x) for arbitrary x value. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The Series Region Tool fills an area under the series curve. 0 ... 続きを読む
スクリーンショット: Inherits most common properties with Polar and Circled ancestor series. Each point is defined with Resistance and Reactance values. 0 ... 続きを読む

スクリーンショット: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: A Surface Series that offers plots of 3 dimensional data. 0 ... 続きを読む
スクリーンショット: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 続きを読む

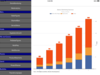
スクリーンショット: The Chart shows a stacked Basr Chart to represent results in possible response to different marketing campaigns. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Sales Figures represented with vertical Bars Chart. 0 ... 続きを読む
スクリーンショット: Dashboard example built with Xamarin.iOS consisting of 4 Charts, 3 Donuts and one Line Chart showing use of interpolation to dynamically obtain Series values. 0 ... 続きを読む