amCharts 5: Charts(英語版)
データの可視化に必要なJavaScriptのグラフを多数収録した便利なライブラリ
グラフの種類 - 線、スムージング、領域、列/3D列、棒/3D棒、湾曲列、円柱、円錐、散布図、バブル、ローソク足、OHLC、ステップ、フローティング、ウォーターフォール、エラー、積み上げ(通常、100%または3D)、ヒートマップ、ガント、およびこれらの任意の組み合わせ.

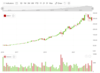
スクリーンショット: Panels can be added and removed dynamically. They can either be sized via API or by user. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Annotation tools offer functionality from as simple as shapes and labels, to complex data analysis like Fibonacci. 0 ... 続きを読む
スクリーンショット: Automatic indicators include Bollinger bands, Moving average, and many more. 0 ... 続きを読む

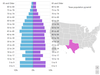
スクリーンショット: Combine with an XYChart for an interactive classic Age Pyramid. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: 0 ... 続きを読む
スクリーンショット: Maps allow adding “heat rules” that bind color, opacity, and a bunch of other properties to actual scale of values from data. 0 ... 続きを読む

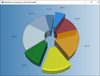
スクリーンショット: Pie Chart can have custom start and end angles. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Radar Chart can have configurable angles. 0 ... 続きを読む
スクリーンショット: Each slice in a Pie Chart can have different radius. 0 ... 続きを読む

スクリーンショット: Charts 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Conditional formatting 続きを読む
スクリーンショット: Database data 続きを読む

スクリーンショット: MindFusion.Charting for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion.Mapping for WPF 続きを読む
スクリーンショット: MindFusion.Scheduling for WPF 続きを読む

スクリーンショット: Collapse and Expand Hierarchy Branches 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: More Than 100 Predefined Node Shapes 続きを読む
スクリーンショット: Automatic Graph Layout Algorithms 続きを読む

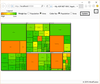
スクリーンショット: Sample Treee Map Diagram 続きを読む この製品についてさらに結果を表示します。
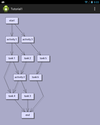
スクリーンショット: Sample Tree Layout Diagram 続きを読む
スクリーンショット: Sample Controls Flowchart 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: With GTP.NET you can build a schedule view to handle bookings of one of many available resources. The resources can be a car in a car-rental shop, or maybe an astronaut that can only be on one rocket at a time. This pattern has the following important ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: With GTP.NET you can build a schedule view to handle bookings of one of many available resources. The resources can be a car in a car-rental shop, or maybe an astronaut that can only be on one rocket at a time. This pattern has the following important ... 続きを読む
スクリーンショット: This is the kind of presentation you can see in Outlook. On a first glance this presentation may look very similar to the ResourceBooker. The big difference in the two are that each column in the ResourceBooker example has the same definition of time. In ... 続きを読む

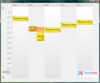
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
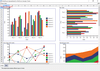
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む