JavaScript / HTML5 / Sencha / MindFusion Group / AnyChart / amCharts / Keyoti
Add platform independent diagramming to your application.
Automatic Layout Algorithms - Diagrams can be arranged automatically by calling a single method and each algorithm provides numerous customization properties. Layouts include: layered, spring-embedder, tree, fractal, treemap and flowchart.
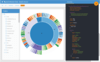
データの可視化に必要なJavaScriptのグラフを多数収録した便利なライブラリ
グラフの種類 - 線、スムージング、領域、列/3D列、棒/3D棒、湾曲列、円柱、円錐、散布図、バブル、ローソク足、OHLC、ステップ、フローティング、ウォーターフォール、エラー、積み上げ(通常、100%または3D)、ヒートマップ、ガント、およびこれらの任意の組み合わせ.
JavaScript charts designed to be embedded and integrated.
Your Charts, Your Design - It is easy to adjust the look and feel of your charts using themes and palettes - AnyChart includes pre-built sets or you can create your own scheme.
amCharts 4: Chartsで作成したJavaScriptのWebアプリケーションにインタラクティブな地図を追加
- Angular、React、Vue.jsの各フレームワークだけでなく、純粋なJavaScriptにも完全に対応
- 略図から詳細図まであらゆるレベルの地図コンポーネントを多数収録
- さまざまな地図を「シリーズ」別に分類、構成や切り替え、操作方法の設定が簡単
-
説明:
JavaとGWTを使用して機能満載のHTML5アプリケーションを作成 Sencha GXT is a comprehensive Java-based framework for building feature-rich web applications. It uses the GWT (formerly Google Web Toolkit) compiler, allowing developers to write applications in Java and compile their ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
Create feature-rich HTML5 applications using Java and GWT. Sencha GXT is a comprehensive Java-based framework for building feature-rich web applications. It uses the GWT (formerly Google Web Toolkit) compiler, allowing developers to write applications in ...
続きを読む
-
説明:
Create data-intensive HTML5 applications using JavaScript. Sencha Ext JS is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
大量のデータを取り扱うHTML5アプリケーションをJavaScriptで作成 Sencha Ext JS is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested high-performance UI ...
続きを読む
-
説明:
High-performance, feature-rich grid for React applications. Sencha GRUI is a modern enterprise-grade grid solution for React UI that comes with 100+ data grid features. The Ext JS grid has been rebuilt from the ground up to use modern JavaScript, and a ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
Reactアプリケーション向けの優れたパフォーマンスかつ機能満載のグリッド Sencha GRUI is a modern enterprise-grade grid solution for React UI that comes with 100+ data grid features. The Ext JS grid has been rebuilt from the ground up to use modern JavaScript, and a whole new architecture ...
続きを読む
-
説明:
Build modern web apps faster with pre-built UI components. Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtReact is a complete set of React components for building data-intensive web apps using React. Components interact with each other seamlessly, and are professionally built, tested, and maintained. Sencha ...
続きを読む
-
説明:
Build modern web apps faster with pre-built UI components. Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtAngular provides a complete set of components for building data-intensive web apps using Angular. Components interact with each other seamlessly, and are professionally built, tested, and maintained. ...
続きを読む
-
説明:
Build modern web apps faster with pre-built UI components. Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
ビルド済みのUIコンポーネントを使って洗練されたWebアプリをすばやく作成 Sencha ExtWebComponents provides a framework-agnostic set of over 140+ UI components for application development. Based on WebComponents standards, the commercially tested and customizable components allow a flexible ...
続きを読む
-
説明:
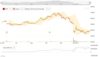
Analytical tools for displaying financial/stock and other time-based data. amCharts 5: Stock Chart allows you to display any time-based data, complete with built-in annotations, indicators and comparison, as well as other features you’d expect from a full ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
財務/株式およびその他の時間ベースのデータを表示するための分析ツール amCharts 5: Stock Chart allows you to display any time-based data, complete with built-in annotations, indicators and comparison, as well as other features you’d expect from a full-fledged stock chart. amCharts 5: Stock ...
続きを読む
-
説明:
Add interactive, stunning, geographical maps to your websites or applications. amCharts: Maps is an add-on to amCharts: Charts. Use it to add full-fledged interactive maps to your web site or application. amCharts is a ready-made JavaScript library that ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
Webサイトやアプリケーションにインタラクティブな美しい地図を追加 amCharts: Maps is an add-on to amCharts: Charts. Use it to add full-fledged interactive maps to your web site or application. amCharts is a ready-made JavaScript library that allows you to add interactive charts to a vast ...
続きを読む
-
説明:
JavaScript charts programming library for all your data visualization needs. amCharts: Charts is a go-to library for data visualization. When you don’t have time to learn new technologies. When you need a simple yet powerful and flexible drop-in data ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
データの可視化に必要なJavaScriptのグラフを多数収録した便利なライブラリ amCharts: Charts is a go-to library for data visualization. When you don’t have time to learn new technologies. When you need a simple yet powerful and flexible drop-in data visualization solution. amCharts is a ...
続きを読む
-
説明:
Grids, Diagramming, Scheduling, Charts and UI for JavaScript apps. MindFusion.JavaScript Pack includes interactive JavaScript libraries that are easy to use and easy to customize. Users can perform a variety of actions on any of the JavaScript components ...
続きを読む
この製品についてさらに結果を表示します。
-
説明:
JavaScriptでアプリを開発するためのグリッド、図表、スケジュール、グラフ、UIコンポーネントのライブラリ MindFusion.JavaScript Pack includes interactive JavaScript libraries that are easy to use and easy to customize. Users can perform a variety of actions on any of the JavaScript components included ...
続きを読む