Nevron Open Vision for .NET(英語版)
WindowsとmacOS用アプリケーション開発のための完全な.NET GUIツールキット。
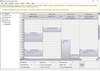
NOV Grid for .NET - 表のデータを表示、編集するための高性能なデータグリッドコンポーネント。 エンドユーザーは大量のレコードを瞬時にスクロール、グループ化、並べ替え、フィルタリングできます。.

スクリーンショット: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... 続きを読む
スクリーンショット: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... 続きを読む

スクリーンショット: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... 続きを読む
スクリーンショット: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

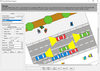
スクリーンショット: Screenshot of Nevron Diagram for.NET- Ultimate 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of Nevron Diagram for.NET- Ultimate 続きを読む
スクリーンショット: Screenshot of Nevron Diagram for.NET- Ultimate 続きを読む

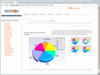
スクリーンショット: Pie Charts 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Stock Charts 続きを読む
スクリーンショット: Surface Charts 続きを読む

スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Advanced features like Node modification constraints, multiple selection and Alignment to grid are included. 0 ... 続きを読む
スクリーンショット: Fully customizable, from Customizable fonts and colors to Shape libraries, etc already included. 0 ... 続きを読む

スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This view displays one of more days, divided in arbitrary time intervals from 1 to 60 minutes ... 続きを読む
スクリーンショット: Two different charts shown the same data. They are drawn in a column with an offset between the series. ... 続きを読む

スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む
スクリーンショット: MindFusion Virtual Keyboard for WPF 続きを読む

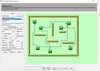
スクリーンショット: FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む

スクリーンショット: This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ... 続きを読む
スクリーンショット: Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ... 続きを読む