List & Label Enterprise Reporting Edition(英語版)
Webアプリとデスクトップ用にカスタマイズされたレポートを作成します。
Webレポートビューアー - Webレポートビューアーを使用すると、プラットフォーム(Windows、Mac、Android、Linux)に関係なく、すべての一般的なブラウザでレポートを表示できます。 レポートパラメーターを使用してデータをフィルター処理したり、展開可能な領域を使用してテーブルを表示または非表示にすることが可能。.

リリースノート: New Features.NET The OdbcDataProvider now supports a custom ParameterMarkerFormat. Use it to override or correct the format available from the driver's DatabaseInformationSchema. The syntax for data source parameters now supports passing 続きを読む この製品についてさらに結果を表示します。
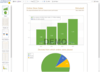
リリースノート: Web Report Designer New chart types: With bar, line, and area charts, the Web Report Designer offers a range of new options for data visualization. Enhanced export options: Further export options such as PDF version, image quality, endless Excel pages, ... 続きを読む
リリースノート: Adds support for Embarcadero RAD Studio 11.3 and new chart types in the Web Report Designer..NET All available NuGet packages now have a special Enterprise package and ID to ensure that the packages are all coming from one package source in case more than ... 続きを読む

リリースノート: New Features.NET The OdbcDataProvider now supports a custom ParameterMarkerFormat. Use it to override or correct the format available from the driver's DatabaseInformationSchema. The syntax for data source parameters now supports passing 続きを読む この製品についてさらに結果を表示します。
リリースノート: Improves the Report Designer with drag & drop support for 1:n relations in the variable/field area. Report Designer Enhanced drag & drop support in the designer: A frequently expressed wish has finally been realized: 1:n relationships are ... 続きを読む
リリースノート: .NET All available NuGet packages now have a special Enterprise package and ID to ensure that the packages are all coming from one package source in case more than one source is defined, e.g. nuget.org and combit's own NuGet server. Please note that ... 続きを読む

リリースノート: New Features.NET The OdbcDataProvider now supports a custom ParameterMarkerFormat. Use it to override or correct the format available from the driver's DatabaseInformationSchema. The syntax for data source parameters now supports passing 続きを読む この製品についてさらに結果を表示します。
リリースノート: Enables multidimensional data analysis with adjacent crosstabs. Report Designer Enhanced drag & drop support in the designer: A frequently expressed wish has finally been realized: 1:n relationships are displayed directly in the variables/fields area ... 続きを読む
リリースノート: .NET All available NuGet packages now have a special Enterprise package and ID to ensure that the packages are all coming from one package source in case more than one source is defined, e.g. nuget.org and combit's own NuGet server. Please note that ... 続きを読む

リリースノート: Calendar- Added dateFormat property. Datatables- Added the ability to implement ID attribute for a table itself. Datepicker Added 'aria-disabled' attribute to disable dates/months/years. Added translated 'aria-label' attribute (if ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Autocomplete- Changed onSelect to return option data instead of string value only. Improved dev repository to facilitate plugins development and testing. DateTimepicker Removed props: defaultTime, defaultDate, dateFormat, and timeFormat. These options can ... 続きを読む
リリースノート: Datepicker Added viewChanged.mdb.datepicker event. Changed days aria-label to be human readable. Added aria-disabled to disabled dates, month and years. Datatable You can now set table ID. Improved performance while cell formatting many columns. Select- ... 続きを読む

リリースノート: Calendar- Added dateFormat property. Datatables- Added the ability to implement ID attribute for a table itself. Datepicker Added 'aria-disabled' attribute to disable dates/months/years. Added translated 'aria-label' attribute (if ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Modal- Fixed issues with opening pro modal. Transfer- Fixed issues with selecting items after adding titleTarget and titleSource properties. 0 ... 続きを読む
リリースノート: Datatable: Added new all-filtered-rows-selected event that emits after selecting each row in a filtered table. Calendar Added possibility to decide whether to add or replace events via addEvents method. DateTimepicker Added possibility to change the ... 続きを読む

リリースノート: Added a Static class StiLicense for the ability to download a license for all components at once. Optimized the loading speed of the Designer and Viewer for Blazor WebAssembly. The Stimulsoft Forms.WEB product has been renamed Stimulsoft PDF Forms for a ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Added Dokdo Island for South Korea. Added support for the Web Content dashboard element in ASP.NET MVC and ASP.NET Core. Improved the state of unavailable controls on the viewer toolbar. Editors and menus in the Web designer have been optimized for small ... 続きを読む
リリースノート: Added 'relativePath' option to control relative URLs when loading product scripts. Added 'passQueryParameters' option which lets you to pass GET parameter values to the PHP event handler. Upgraded WebView2 library to 1.0.2277.86. You ... 続きを読む

リリースノート: Optimized the loading speed of the Designer and Viewer for Blazor WebAssembly. Displaying a notification about an incorrect password on the "Account" tab in the report designer. Using the Content-Type" = "application/x-www-form ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Editors and menus in the Web designer have been optimized for small screen resolutions. The RequestVerificationToken value for the GetScriptsResult() action in the NetCoreViewer and NetCoreDesigner components was not considered. List of properties for a ... 続きを読む
リリースノート: Error processing names of data columns that contain spaces when creating a dashboard with this data column. Error with long resource URLs. Error formatting time in the DateTime variable editor. Problem displaying zero and null values in charts when saving ... 続きを読む

リリースノート: Displays the column header cell when executing the "Duplicate" command of the page on which the crosstab is located. Calling the synchronize() method without calling the regData() method. Displaying hidden components and elements in the 続きを読む この製品についてさらに結果を表示します。
リリースノート: Editors and menus in the Web designer have been optimized for small screen resolutions. Selecting a style for the "Cross-Tab" component in reports. List of properties for a barcode of the QR code type. Passing a list of parameters for ... 続きを読む
リリースノート: Error with licensing in the JS standalone report designer related to a background change in GUI. Error formatting time in the DateTime variable editor. Issue where vertical and horizontal weaving chart styles area are applied when saving the generated ... 続きを読む

リリースノート: Retrieving data in the engine when using data adapters in the JS report generator. Aligning text in the "Cards" element. Applying filters in dashboards when viewing it in React or Angular viewer. Saving the dashboard as a Report Snapshot when ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Editors and menus in the Web designer have been optimized for small screen resolutions. Positioning of the selection cursor in the report designer. Passing a list of parameters for StiCustomDatabase. Vertical scrolling of the list of elements in the ... 続きを読む
リリースノート: You can now display header and data style in the 'View data' menu when using custom styles in dashboards. Problem with the transmission of filter values in a 'Stacked Cluster Bar' chart type when viewing the dashboard in the viewer. ... 続きを読む

リリースノート: Added a Static class StiLicense for the ability to download a license for all components at once. Error with the ModuleNotFoundError exception. 0 ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Error when partially deploying scripts. The error with the "Undefined variable $relativePath." has been fixed. In some cases, the report could not be loaded as a file on the Python server side. Incorrect file extension when exporting a report to ... 続きを読む
リリースノート: Added 'passQueryParameters' option which lets you to pass GET parameter values to the PHP event handler. Added 'relativePath' option to control relative URLs when loading product scripts. You can now display header and data style in ... 続きを読む