FusionCharts Suite XT
Webやモバイル、企業向けアプリで使用するインタラクティブなJavaScriptのチャートを作成
チャートとマップの種類 - シンプルなグラフ(2次元と3次元の折れ線、棒、円)から複雑なもの(滝グラフ、ガントチャート、ローソク足チャート、ズーム機能付き折れ線グラフなど)まで、FusionCharts Suite XTには、JavaScriptのさまざまなチャートが含まれています。.

機能: Supercharge your grids. Provide your clients with everything they expect from a data grid without any heavy lifting from you. FlexGrid for WPF FlexGrid is a fast, full-featured grid control with the powerful built-in features you want with the flexibility ... 続きを読む この製品についてさらに結果を表示します。
機能: Develop full dashboards of charts and gauges. Present large data sets quickly and meaningfully with our beautiful, flexible charts, maps, gauges, and more. Chart for WPF Visualize your data and add beautiful and functional WPF charts to your desktop apps ... 続きを読む

機能: Integrate any JavaScript widget or make use of our ready-made extensions available for component libraries such as DevExpress, Syncfusion JS1/JS2, Telerik Kendo UI, Infragistics Ignite UI, Northwoods GoJS. DevExtreme Integration Developer Express ... 続きを読む この製品についてさらに結果を表示します。
機能: Desktop to Web Migration with Wisej.NET: Migrate existing desktop applications of any complexity to native HTML5.NET apps ready for scalable cloud deployment. Preserve business öogic by replacing the existing UI layer with Wisej.NET, the application 続きを読む
機能: Wisej.NET pixel-perfect designer, using Edge/Chrome rendering, integrated with Microsoft Visual Studio’s toolbox, document outline, property grid, layout menu, component tray, source code editors, and more. Wisej.NET Designer WYSIWYG design time ... 続きを読む

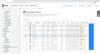
機能: Supercharge your grids. Provide your clients with everything they expect from a data grid without any heavy lifting from you. GridView for ASP.NET Web Forms GridView for ASP.NET Web Forms lets you to select, edit, delete, sort, and group data with easy ... 続きを読む この製品についてさらに結果を表示します。
機能: Develop full dashboards of charts and gauges. Present large data sets quickly and meaningfully with beautiful, flexible charts, gauges, and more. HTMLCharts for ASP.NET Web Forms HTMLCharts for Web Forms is a complete set of HTML5/SVG charts that are easy ... 続きを読む
機能: Save time with built-in validation and localization. Implement a wide variety of input controls quickly and accurately, complete with built-in validation and localization. Input for ASP.NET Web Forms A complete collection of data-entry and validation ... 続きを読む
機能: 主要機能は、次のとおりです。 バインディング:Janus GridEX for.NET は、データを意識した、完全に編集可能なコンポーネントであり、データセットの任意の表に、または Ilist インターフェイス、ITypedList インターフェイス、IBindingList インターフェイスのうちいずれかをサポートするその他のデータ ソースにバインドできます。Janus GridEX for.NET では、上記インターフェイスのいずれかにバインドされても、グループ機能、ソート機能 ... 続きを読む

機能: Features: Diagram Document Object Model The Diagram Document Object Model represents the set of elements, which you can use to build a diagramming document. The Diagram Document Object Model is built on top of the Nevron DOM and in the context of the ... 続きを読む

機能: Blazorise DataGrid's main features include robust data layer, fast data processing, client-side data validation, and many more. The component leverages the power of Blazor, to provide the best UX while manipulating an unlimited set of data. It comes ... 続きを読む

機能: Supports Circular and Linear gauge types plus combinations and includes various customization options. This is an example of a Circular Gauge with a Linear Gauge embedded within it. ... 続きを読む この製品についてさらに結果を表示します。
機能: The TeeChart ActiveX charting component provides a large selection Financial and Statistical Indicators that perform calculations ranging from basic mean; Mode Function, Median Function to the more complex statistical and financial functions. A specific ... 続きを読む
機能: The TeeChart ActiveX offers a complete and customizable collection of Chart types for data visualization. From the common Line, Bar, Area, Pie chart to the field-specific charts like Candle OHLC, Point and Figure, Volume, High-Low,BoxPlot,etc. ... 続きを読む
機能: セル、列、行レベルのフォーマット- バージョン 1.6 には、多くの高度なフォーマット機能がありました。 バージョン 2.0 では、このような機能が維持され、フォーマット サービスの新しいセットが追加されました。プログラマは、データの表示方法を完全に制御できます。 通知と基準を使用し、それぞれのセル、列、行をフォーマットできるようになりました。 フォーマット タスクを容易にするため、新しいツール、 FormatStyles が追加されました。 FormatStyles は、フォント、色 ... 続きを読む

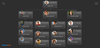
機能: The Layout determines how the subordinate levels in the hierarchy branch out from top to bottom, the subordinates can be flushed to the left, hanging to the right, or distributed evenly across a horizontal plane. OrgChart JS- Tree Layout Arrange boxes ... 続きを読む この製品についてさらに結果を表示します。
機能: Putting multiple nodes into one box saves a considerable amount of space compared with assigning each node their own box. For example, if you have two employees at the same level you can group them. Nest Multiple Nodes OrgChart JS allows you to nest ... 続きを読む
機能: Choose from a large collection of org chart templates to design your own one. Easily editable and highly flexible templates help you draw org charts as fast as possible. Template 'luba' You can easily extend this template to match your UI. ... 続きを読む

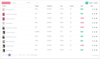
機能: The TeeGrid "Ticker" component to automatically refresh grid cells when values are updated. VCL, Firemonkey and Lazarus. Delphi and C++. Options include FadeColors, Delay, Higher.Color, Lower.Color and RefreshSpeed. ... 続きを読む この製品についてさらに結果を表示します。
機能: TeeGrid is fully compatible with VCL and FMX offering you the means to take common core code for gridding on Windows, Android and iOS/OSX. TeeGrid ships with some default themes to optionally custom match to each environment. ... 続きを読む
機能: Written from scratch in (not derived from TCustomGrid or TGrid) to take advantage of all that's fast in Delphi. ... 続きを読む