英語版 / Codejock Software / MindFusion Group / IDERA
The ultimate design, modeling and collaboration solution.
- Build and maintain enterprise-scale databases and data warehouses
- Easily share, document and publish models and metadata to distributed teams
- Universal mappings closely align conceptual, logical & physical models
-
スクリーンショット:
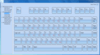
MindFusion Virtual Keyboard for WPF
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
MindFusion Virtual Keyboard for WPF
続きを読む
-
スクリーンショット:
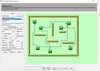
FlowChartX Professional can automatically route arrows in the shortest way they reach from their source to their destination without crossing any diagram nodes. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
-
スクリーンショット:
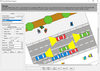
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
This traffic Diagram screenshot shows boxes containing metafile images. Boxes can be rotated interactively by dragging their round rotation handle. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Box-Objects can hold images, text or both. The boxes shown in the screenshot display icons representing network nodes. Hierarchical grouping is shown too. ...
続きを読む
-
スクリーンショット:
Use Decorated tables to display diagram entities. Tables have anchor points associated with each row, defining where incoming and outgoing connections dock to tables. ...
続きを読む
-
スクリーンショット:
Includes all commonly used charts used for drawing different types of charts bars, cylinders, pies, doughnuts, lines, areas, scatter, bubble, radar, polar etc ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Bind charts to XML documents. ...
続きを読む
-
スクリーンショット:
Screenshot showing a 3D area chart with 4 areas sorted by their maximum value. ...
続きを読む
-
スクリーンショット:
MindFusion Reporting includes advanced features like scroll/ zoom / print / reports preview or a a Build in Charting Component with Wizard. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
MindFusion's professional reporting tool features a complete list of properties, methods and events that let you create advanced business reports in the style and format you want them. ...
続きを読む
-
スクリーンショット:
A report Designer automates customizing the report's appearance. Placement of any WinForms control as a report element is also possible. ...
続きを読む
-
スクリーンショット:
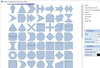
The WPF diagram control features more than 100 predefined node shapes. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Links can have various arrowhead shapes and you can associate such shapes with links origins and segment centers. 0 ...
続きを読む
-
スクリーンショット:
Containers hold other Nodes and can be nested one within another, the containment hierarchy depth is unlimited. 0 ...
続きを読む
-
スクリーンショット:
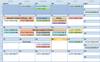
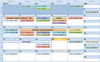
Display a "conventional style" calendar by month when using month view. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
Several appointments with an assortment of labels. ...
続きを読む
-
スクリーンショット:
Add appointments that occur at a specific interval of days. 0 ...
続きを読む
-
スクリーンショット:
Display a "conventional style" calendar by month when using month view. 0 ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
From this dialog you can set the time, recurrence, label, category, even set a reminder. ...
続きを読む
-
スクリーンショット:
Add appointments that occur at a specific interval of days. 0 ...
続きを読む
-
スクリーンショット:
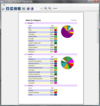
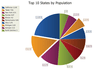
A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
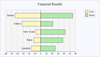
A bar chart displays data with rectangular "bars" with lengths relative to the data they symbolize. Generally a bar chart is used to display discontinuous data (data that has a discrete value), however it can also be used for continuous data. ...
続きを読む
-
スクリーンショット:
An area chart is very similar to a line chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated values over a ...
続きを読む
-
スクリーンショット:
A bubble chart is just a variation of a point chart, only it displays bubbles of the data points. Data in displayed in a grid using Cartesian coordinates. Data is displayed along the x and y axis, where x and y can represent any type of data. ...
続きを読む
この製品についてさらに結果を表示します。
-
スクリーンショット:
A Stacked Area chart is very similar to an area chart. Data is displayed using different colors in the "area" below the line. Each series of points is represented with a different color. Area charts are commonly used to display accumulated ...
続きを読む
-
スクリーンショット:
A pie chart displays a series of data as "slices" of a "pie". The data in the pie chart will be divided up into slices, each represents a percentage of the pie. The size of the slice will be proportional to the data it represents and ...
続きを読む