公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

スクリーンショット: Windowsフォーム開発に最適なコンポーネントセット。実績のあるFlexGridやTrueChartなどを収録。業務システム開発で要求される機能を幅広くカバーします。 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ASP.NETでiPhoneやiPad、iPod touchインタフェースを実現するコンポーネントセット。ラウンチパッドやマルチビュー、カバーフローなどiPhoneアプリと同じルック&フィールを持つコンポーネントを多数収録しています。 ... 続きを読む
スクリーンショット: Silverlightアプリケーション向けのコンポーネントセット。高機能データグリッドFlexGridを収録。業務アプリケーション開発のための高度な機能とインタラクティブなユーザーインタフェースを開発できます。 ... 続きを読む

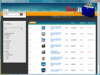
スクリーンショット: Connect to, manage, and display data from virtually any data source with high performance data management controls with FlexGrid, server controls, list controls, and more. ... 続きを読む この製品についてさらに結果を表示します。
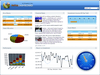
スクリーンショット: Whether you’re using charts of any type, maps, Gantt views, pivot tables, gauges, or Sparklines, they’ll handle large data sets and impress your users with professional design. ... 続きを読む
スクリーンショット: From simple date display and selection to full-featured Microsoft Outlook®-style scheduling components with appointment editing and multiple views. ... 続きを読む

スクリーンショット: Attach images and dropdowns to the grid to create fully interactive web applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Customize the pager and also use custom paging with WebGrid. ... 続きを読む
スクリーンショット: Replace the standard text for the edit/update/cancel button with images. ... 続きを読む

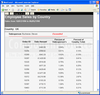
スクリーンショット: Customize reports on-the-fly, facilitated by the automatic caching provided by the C1WebReport control. Each combination of parameters is automatically stored in a separate slot in the cache and automatically re-utilized if the same parameters are used ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: The C1WebReport control has a built-in navigation bar that you can use with paged reports. Just set the NavigationBar.Visible property to true, and customize its appearance with the NavigationBar.Style property.If the built-in navigation bar does not look ... 続きを読む
スクリーンショット: Select any report from a report definition file to be rendered on the C1WebReport control. Keeping related reports in a single file is convenient, especially when it is an easy-to-manage XML file. ... 続きを読む

スクリーンショット: Screenshot of LEADTOOLS Barcode Plug-In(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS Barcode Plug-In(日本語版) 続きを読む
スクリーンショット: Screenshot of LEADTOOLS Barcode Plug-In(日本語版) 続きを読む

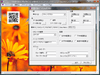
スクリーンショット: Screenshot of LEADTOOLS PDF Plug-In(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Screenshot of LEADTOOLS PDF Plug-In(日本語版) 続きを読む
スクリーンショット: Screenshot of LEADTOOLS PDF Plug-In(日本語版) 続きを読む

スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: NetAdvantage for ASP.NET(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of NetAdvantage for ASP.NET(日本語版) 続きを読む

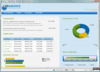
スクリーンショット: Gauges and Chart controls let you create an executive dashboard. ... 続きを読む この製品についてさらに結果を表示します。
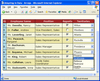
スクリーンショット: Create Outlook style applications with integrated NetAdvantage for Windows Forms controls. ... 続きを読む
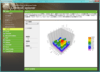
スクリーンショット: Also includes grids with conditional formatting, trees, 3D charts, menus, etc. ... 続きを読む

スクリーンショット: A complete toolset for rapidly creating the application user interface of your high performance Web applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: AJAX grids, charts, toolbars, menus, listbars, trees, tabs, rich WYSIWYG HTML editing, integrated and standalone spell checking, explorer bars, scheduling, data entry editors and more. ... 続きを読む
スクリーンショット: WebChart includes all of the most familiar chart types such as bar, line, area and pie charts while at the same time making you just as productive when it comes to displaying more complex graphics such as financial candle, Gantt and radar charts. ... 続きを読む

スクリーンショット: The UltraWebChart allows you to change the chart's appearance to any of the Office 2007 Styles. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: You can export data from the WebGrid to various formats including PDF, XPS, and Excel. ... 続きを読む
スクリーンショット: You can use client-side events in WebSchedule. ... 続きを読む