詳しくは、ここをクリックしてください。
詳しくは、ここをクリックしてください。
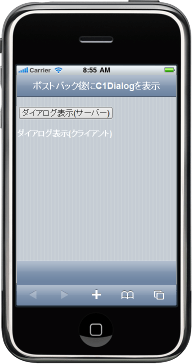
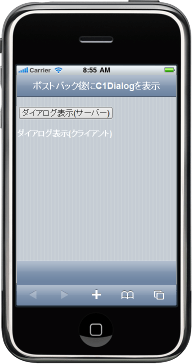
C1Dialog_Display
サーバー側(ポストバックあり)とクライアント側(ポストバックなし)、それぞれで C1Dialog コントロールを表示/非表示する方法を紹介しています。サーバー側の処理では DisplayVisible プロパティを使用します。また、クライアント側では JavaScript で show/hide メソッドを使用します。
詳しくは、ここをクリックしてください。
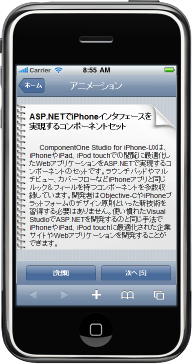
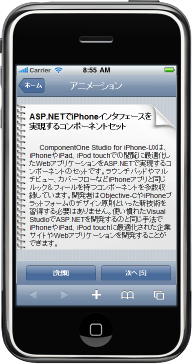
アニメーション
NotePad サンプル。アニメーションでページ遷移を行います。
詳しくは、ここをクリックしてください。
Touch イベント
ImagesPad サンプル。Touch イベントを使用してタップやピンチのような操作を判別し、画像のサイズ変更やドラッグを実現します。
詳しくは、ここをクリックしてください。
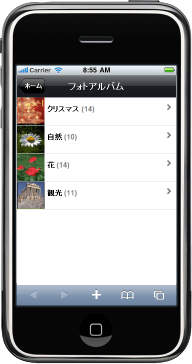
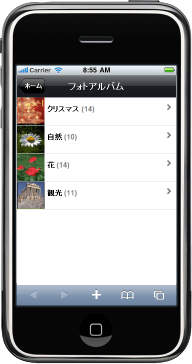
フォトアルバム
サムネイル画像を取り出すため、jQuery は Web サービスから HTML コードをプレビューします。また、カスタム視覚スタイルを使用して C1ViewPort/C1TabBarController コントロールの外観を変更しています。
詳しくは、ここをクリックしてください。
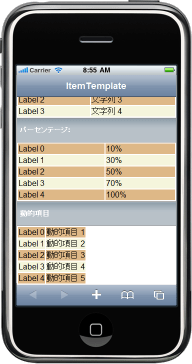
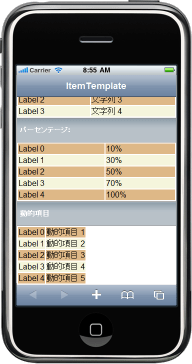
C1NavigationList_CreateItemTemplates
ITemplate インタフェースを実装したクラスを使い、テンプレートを用いた C1NavigationList コントロールのテキスト項目を表示します。また、同様にテンプレートを利用したテキスト項目をコードから動的に追加、表示しています。
詳しくは、ここをクリックしてください。
C1PickerView_getSelectedItemValue
現在選択されているピッカー項目の値をクライアント側で取得しています。実際の処理では、$find 関数で C1PickerView コントロールを取得し、getSelectedItemValue メソッドに取得したいピッカー項目の Name を渡し、alert 関数によりダイアログに出力します。