公式サプライヤー
公式および認定ディストリビューターとして200社以上の開発元から正規ライセンスを直接ご提供いたします。
当社のすべてのブランドをご覧ください。

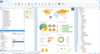
スクリーンショット: Sencha Test includes support for end-to-end testing of ExtWebComponents and JavaScript Framework ... 続きを読む この製品についてさらに結果を表示します。
説明: the commercially tested and customizable components allow a flexible development environment for building ... Sencha ExtWebComponents. Sencha ExtWebComponents includes 140+ pre-built and pre-tested UI components. ... code by saving and sharing fiddle URLs. Sencha Test- Sencha Test includes support for end-to-end ... 続きを読む
説明: testing of ExtWebComponents and JavaScript apps. ExtWebComponents Webpack Plugin- ExtWebComponents Webpack ... ExtWebComponents code by saving and sharing fiddle URLs. Sencha Test- Sencha Test includes support for end-to-end ... 続きを読む

カスタマーレビュー: List & Label is a sound investment for developers whose applications require advanced reporting with efficient performance. The latest release of List & Label bolsters the product's standing as a sophisticated tool for creating reporting modules for.NET applications. Developers who ... 続きを読む この製品についてさらに結果を表示します。
カスタマーレビュー: With new chart types, design schemes, data graphics and a PDF object, the main focus of List & Label 17 is on Designer optimization. You can now bind the reporting component to cloud databases, too. So, you are prepared for the future and ready for cloud computing. 5 ... 続きを読む
リリースノート: in debug output. The PDF export now also sets the creation date metadata field. Further improved line ... Go ahead and test your Google Sheets Datasources. Other Function parser is optimized for caching ... 続きを読む

リリースノート: the FlexGrid control. This is a quick way to test the control as the references and a data source ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Azure Pipelines Licensing Support- Azure Pipelines automatically build and test code projects to make ... 続きを読む
リリースノート: been tested to work on the design surface, but not all designers from.NET Framework are supported ... 続きを読む

リリースノート: Security Policy) support. *IMPORTANT: GrapeCity tested and verified Wijmo version 5.20231.900 with Angular ... 続きを読む この製品についてさらに結果を表示します。
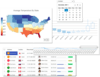
リリースノート: Includes official release of FlexMap, Excel Note support, and a new ColumnGroups API. 2021 v2 (5.20212.808) Updated Aug 3, 2021 Features Official release of FlexMap control which supports rendering choropleths and point maps, such as scatter and bubble. [wijmo.xlsx] Added support for Microsoft ... 続きを読む
リリースノート: package is compatible with Vue 3 and GrapeCity will continue to test against Vue 3 as it nears official ... 続きを読む

リリースノート: and “PDF.ZUGFeRDConformanceLevel” does not match it, this hint is now also in debug output. The PDF export now also sets ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: to more efficient debug output and progressbar handling. Dataprovider JsonDataProvider now supports arrays ... scrolled to the end automatically, even if no debug message is currently pending. Redistribution Assistant: ... 続きを読む
リリースノート: improved debug output for native expression translation. ... 続きを読む

リリースノート: and “PDF.ZUGFeRDConformanceLevel” does not match it, this hint is now also in debug output. The PDF export now also sets ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: to more efficient debug output and progressbar handling. Dataprovider JsonDataProvider now supports arrays ... scrolled to the end automatically, even if no debug message is currently pending. Redistribution Assistant: ... 続きを読む
リリースノート: improved debug output for native expression translation. ... 続きを読む

リリースノート: IgbBulletGraph The Performance bar will now reflect the difference between the value and new HighlightValue when the HighlightValueDisplayMode is applied to the 'Overlay' setting. The highlight value will show a filtered/subset completed measured percentage as a filled in color while the ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Funnel Chart Highlighting- The UltraFunnelChart now has a highlighting overlay. It exposes this overlay through multiple highlighting properties, namely HighlightedItemsSource, HighlightValueDisplayMode, HighlightedValueMemberPath, and HighlightingOpacity. When the HighlightValueDisplayMode is set ... 続きを読む
リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む

リリースノート: IgbBulletGraph The Performance bar will now reflect the difference between the value and new HighlightValue when the HighlightValueDisplayMode is applied to the 'Overlay' setting. The highlight value will show a filtered/subset completed measured percentage as a filled in color while the ... 続きを読む この製品についてさらに結果を表示します。
リリースノート: Funnel Chart Highlighting- The UltraFunnelChart now has a highlighting overlay. It exposes this overlay through multiple highlighting properties, namely HighlightedItemsSource, HighlightValueDisplayMode, HighlightedValueMemberPath, and HighlightingOpacity. When the HighlightValueDisplayMode is set ... 続きを読む
リリースノート: IgGrid Fixed an issue causing summary data to not be correctly displayed for 'groupby' rows. 0 ... 続きを読む

リリースノート: & 508 compliant. Keyboard navigation and shortcuts added. Screen reader compatibility, tested with JAWS ... 続きを読む