ComponentOne Studio Ultimate(日本語版)
JavaScript、.NET、Xamarin用の高速、柔軟なUIコントロールを揃えたツールキット。
クロスプラットフォームで簡単にレポートを作成 - Winフォーム、WPF、UWPアプリでローカルでレポートを作成。 グラフの種類は70以上。フィルタリングや並べ替え、計算フィールドなどでレポートをカスタマイズ。 DOCX、XLS、PDF等複数の形式でエクスポートすることもできます。.

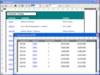
スクリーンショット: Spread can import and export Excel 97 and 2000 files. You can export data to many different files with Spread: Microsoft Excel 97/2000,XML,HTML,.SS3 (Spread proprietary format),tab-delimited, comma-delimited, other custom-delimited files ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Spread makes it easy to add multiple sheets to the control. The Sheet tab is completely customizable. ... 続きを読む
スクリーンショット: Similar to spreadsheet applications, Spread includes a very comprehensive Calc Engine to provide formula support, including providing over 100 of the most commonly used functions. In addition, you can easily add your own custom formulas to Spread. You can ... 続きを読む

スクリーンショット: Create browser-independent, dynamic charts for Active Server Pages (ASP) and VB Applications using ComponentOne WebChart or ComponentOne Chart ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Include ad hoc query functionality in your applications and make it directly available to end-users using ComponentOne Query ... 続きを読む
スクリーンショット: Add resizing, tabbing, and parsing to your applications with this four-in-one component collection using SizerOne ... 続きを読む

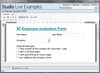
スクリーンショット: Create drill down reports by using the report's HyperLink event to run and preview child reports. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Reports can be grouped by using GroupHeaders/Footers with their DataField properties set to the database field being grouped on. ... 続きを読む
スクリーンショット: ColumnLayout property determines whether a group header section should use the same column layout of its detail section. ... 続きを読む

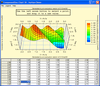
スクリーンショット: Choose from over 20 different chart types including Area, Bar, Bubble, Financial, Line, Pie, Radar-Polar, Scatter, Statistical, Surface & Contour. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Integrating a chart into an ASP file is as simple as creating and instantiating the chart object, setting the desired chart properties and finally invoking a method (GetHtmlTag or GetHtmlData) that allows the Chart FX server component to generate the ... 続きを読む
スクリーンショット: Chart FX Internet was designed for Webmasters and Internet Developers wanting to provide charts on their Web sites or Corporate intranets. It includes features such as Integration, Rendering Methods, Performance & Scalability and Special Internet ... 続きを読む

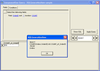
スクリーンショット: ComponentOne PDF for WinForms 2009 PDF now supports AcroForms/AcroFields support. You can create Acrobat forms with the following filed types: textbox, checkbox, radio button, push button, combo box, and list box ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ComponentOne Studio for ASP.NET 2009 Release adds more interaction on the client-side with new lightweight, high-performance controls: GridView, ToolBar, Editor, Schedule, Calendar, and Input. ComponentOne Schedule for ASP.NET has the same object model as ... 続きを読む
スクリーンショット: Add advanced data visualization to your Silverlight applications with ComponentOne DataGrid for Silverlight. The robust data-bound C1DataGrid control makes it easy to display, edit, and analyze tabular data in Silverlight applications. ComponentOne ... 続きを読む

スクリーンショット: Generate SQL Queries from your data. Use the item selector to select the fields you need and apply the query to see results of show SQL 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Build you own Custom User Interfaces(UI) to interact with your data 0 ... 続きを読む
スクリーンショット: Apply (DAO) Data Access Objects in your projects 0 ... 続きを読む

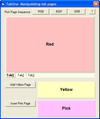
スクリーンショット: TabOne uses container controls as tab pages. Control which "page" is attached to each tab using the AttachPageToTab method and Add tab pages dynamically using the AddTabl method. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Open text within container and resize across windows changes. ... 続きを読む
スクリーンショット: Specify various tab styles, positions, appearances, templates. Also change caption and picture positioning. ... 続きを読む

スクリーンショット: Convert you ADO Data Control to using TrueDataControl. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Control the data you show by using calculated fields and formatted expressions. ... 続きを読む
スクリーンショット: Configure the details of your output by controlling the master source. ... 続きを読む

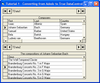
スクリーンショット: Use the UnboundColumnFetch event to display two fields (FirstName and LastName) together in one column and use a SQL statement to create a join between two tables in a database. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Enhance the User Interface with In-Cell Bitmaps. Use the ValueItems collection to display bitmaps and check boxes in a cellwithout writing a single line of code. ... 続きを読む
スクリーンショット: Implement Drag-and-Drop in True DBGrid. Use the drag-and-drop features of True DBGrid to drag data from one grid and drop it into another. ... 続きを読む

スクリーンショット: Bind your input controls to an ADO or DAO data source. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create calendar input using TDBCalendar control which can be set up, by setting the margin spacing around the control and determining the number of calendar months to display in the control. ... 続きを読む
スクリーンショット: Create 3D Input effect by using TDBContainer3D. Apply the effects of the container to child objects within the container. ... 続きを読む