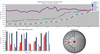
ZoomCharts JavaScript Charts Library(英語版)
Create interactive, touch-driven reports and dashboards for Web and mobile apps.
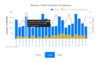
Chart Interaction - Charts are deeply interactive. You can use gestures and clicks to explore data using drill-down and filtration. Select one data point to view specific data, or shift+click to select multiple points at a time.