ActiveReports.NET(英語版)
Web およびデスクトップ アプリケーション用の .NET レポート ソリューション。
JavaScriptビューアー - あらゆるブラウザーで実行可能なビューアーは、クライアント側とサーバー側でレンダリング可能。 .NETに似た使い慣れた構文を使用して、レポートをカスタマイズ、エクスポート、印刷できます。 .

スクリーンショット: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 続きを読む
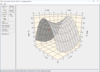
スクリーンショット: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 続きを読む

スクリーンショット: ActiveReportsは、「セクションレポート」と「ページレポート」という2つのレポート形式で帳票を開発できます。 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ページレポートはページ上に出力するレコードの数と位置を自由に決められるため、設計時のレイアウトと同じ印刷結果が得られます。一方、従来のセクションレポートは、同じレイアウトでデータを繰り返し出力するタイプの帳票作成を非常に効率よく行います。 ... 続きを読む
スクリーンショット: ActiveReportsが提供するイベントを利用して動的に帳票を制御することができます。プロパティの設定だけでは表現できない複雑な制御が必要な場合も、このイベントを利用して開発者が使い慣れているVB.NETやC#で帳票を柔軟に設計できます。 ... 続きを読む

スクリーンショット: Includes BarCode, Bullet, Chart, CheckBox, Container, Formatted Text, Image, Line, OverflowPlaceholder, Shape and TextBox. 6 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Includes BarCode, Bullet, Chart, CheckBox, Container, Formatted Text, Image, Line, OverflowPlaceholder, Shape and TextBox. 6 ... 続きを読む
スクリーンショット: .NET data sources allow you to connect to any of the standard databases, plus.NET in-memory objects and collections. 5 ... 続きを読む

スクリーンショット: Screenshot of ActiveReports for.NET Standard(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ActiveReports for.NET Standard(日本語版) のスクリーンショット 続きを読む
スクリーンショット: Screenshot of ActiveReports for.NET Standard(日本語版) 続きを読む

スクリーンショット: These lightweight components allow you to build high-performance, scalable Web sites ... 続きを読む この製品についてさらに結果を表示します。
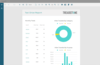
スクリーンショット: Data Grids and Pivot Grids are not just great-looking- they're also very interactive and great for slice-and-dice analysis ... 続きを読む
スクリーンショット: Essential Maps lets you create visually stunning & interactive maps to show geographical data from an ESRI Shapefile format. ... 続きを読む

スクリーンショット: ComponentOne Chart for.NET is a powerful charting control to create fast 2D and 3D charts and graphs 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Create Windows Form.NET database applications with ComponentOne DataObjects for.NET and DataExpress for.NET ... 続きを読む
スクリーンショット: Add agile and enterprise standard grid functionality to your applications with FlexGrid for.NET and TrueDB Grid for.NET 0 ... 続きを読む

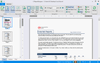
スクリーンショット: By embedding the ActiveReportsJS Report Viewer into your application, end users will be able to read, print, and export reports. The Report Viewer supports Angular, React, and Vue, with recently added support for Svelte, Vite.js, Next.js, and Nuxt.js. 0 ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: ActiveReportsJS Standalone Report Designer is a cross-platform reporting solution that allows users to design and customize reports using a drag-and-drop interface. With its intuitive interface and powerful features, it simplifies the report creation ... 続きを読む
スクリーンショット: Create highly functional reports in your web applications from multiple JSON data sources. 0 ... 続きを読む

スクリーンショット: Screenshot of ComponentOne Studio for WPF(日本語版) 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: グリッド 続きを読む
スクリーンショット: Screenshot of ComponentOne Studio for WPF(日本語版) 続きを読む

スクリーンショット: Integrate reporting and document-generating functionality into your WPF applications. ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Add report viewing capabilities to your WPF applications. ... 続きを読む
スクリーンショット: Change the appearance of Grid for WPF with multiple built-in data views, including unique carousel and card views as well as more traditional tabular horizontal and vertical grid view, or optionally, create your own custom data view. ... 続きを読む

スクリーンショット: Create browser-independent, dynamic charts for Active Server Pages (ASP) and VB Applications using ComponentOne WebChart or ComponentOne Chart ... 続きを読む この製品についてさらに結果を表示します。
スクリーンショット: Include ad hoc query functionality in your applications and make it directly available to end-users using ComponentOne Query ... 続きを読む
スクリーンショット: Add resizing, tabbing, and parsing to your applications with this four-in-one component collection using SizerOne ... 続きを読む